Category: Digital Art
Espaçadores e Indicadores de Impressão
Vetorização e Cor Digital
Portfolio

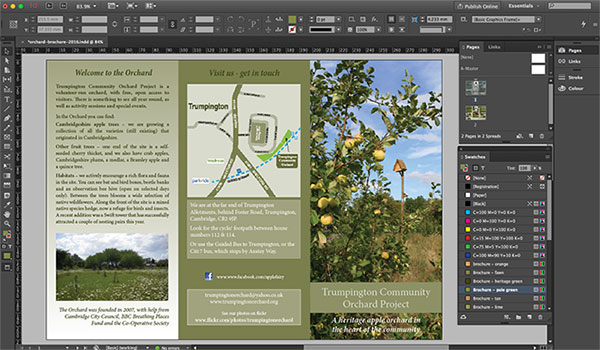
Atividade Prática: Diagramação de um Folder
Diagramação de Textos e Imagens no Adobe InDesign
Em sociedades antigas, como a egípcia, a imagem era o texto.
No Renascimento, com a invenção da impressão, houve uma nova relação entre texto e imagem. Na verdade, houve uma separação entre imagem e texto, sendo o último mais valorizado.
Em produtos de cultura de massa (quadrinhos) houve a reintegração imagem-texto.
Na ilustração infantil, o texto complementa a imagem, e um só faz sentido com o outro, havendo uma integração total entre eles.
O infográfico é a forma mais completa de integração entre texto e imagem. A infografia trata da integração texto-imagem por excelência.
Ao planejar o design gráfico de um produto, devemos pensar:
- se eu remover qualquer elemento, seja imagem ou texto, continuo entendendo o conteúdo?
- imagem e texto devem ter o mesmo nível hierárquico de importância.
- a dicotomia imagem-texto deve ser superada (imagem também é texto, e texto também é imagem).
Adobe InDesign

Utilizado para diagramar e organizar páginas e layouts, tanto em arquivos impressos como em digitais.
Diagramação: o ato de atribuir os elementos gráficos no espaço limitado da página que será impressa ou o meio digital disponível.
O Adobe InDesign é bastante semelhante ao Photoshop e Illustrator, só não tendo as opções de vídeo. Abaixo vemos algumas funções:
Criar Novo:
- O InDesign conta com algumas predefinições disponíveis (de impressão ou tela);
- Aqui, é possível definir o número de páginas, número de colunas, se as páginas serão opostas e o quadro principal do texto;
- Nas páginas de impressão, é importante sempre deixar 5mm de sangria em todas as páginas.
Importar:
Ao importar um arquivo no InDesign (assim como no After Effects), os arquivos são referenciados, e não incorporados ao arquivo do projeto. Portanto, lembre-se de deixá-los na mesma pasta do arquivo InDesign.
Para importar um texto: Arquivo > Inserir (Ctrl + D); clique para inserir um texto; clique no ícone (+) para adicionar o resto do texto.
Ao importar uma imagem: as alças de tamanho servem para redimensionar o corte da imagem. Um duplo clique exibe as alças para redimensionar o tamanho da imagem em si, e o círculo central move a imagem dentro da área de corte.
O texto em volta da imagem pode se comportar de diversas formas, definidas na aba Propriedades > Texto em contorno.
Colunas:
Você pode definir o número de colunas em Layout > Margens e colunas, ou clicar na ferramenta Shape e aumentar com as setas verticais o número de linhas ou com as setas horizontais o número de colunas.
Ferramenta Espaço:
A ferramenta ‘Espaço’ fornece uma maneira rápida de ajustar o tamanho de um espaço entre dois ou mais objetos. Ela também permite que você redimensione ao mesmo tempo vários objetos que possuem bordas comumente alinhadas, ao mesmo tempo em que mantém fixos os espaços entre eles. O ajuste do layout é feito em uma única etapa, por meio da manipulação direta do espaço entre os objetos.
A ferramenta ‘Espaço’ ignora objetos bloqueados e itens de páginas-mestre.
- Selecione a ferramenta ‘Espaço’ .
- Mova o ponteiro entre dois objetos e execute qualquer uma das ações a seguir:
- Arraste para mover o espaço e redimensionar todos os objetos alinhados ao longo dele.
- Pressione Shift e arraste para mover o espaço apenas entre os dois objetos mais próximos.
- Pressione Ctrl (Windows) ou Command (Mac OS) e arraste para redimensionar o espaço em vez de movê-lo. Adicionar a tecla Shift redimensiona o espaço apenas entre os dois objetos mais próximos.
- Pressione Alt (Windows) ou Option (Mac OS) e arraste para mover o espaço e os objetos na mesma direção. Adicionar a tecla Shift move apenas os dois objetos mais próximos.
- Pressione Ctrl+Alt (Windows) ou Command+Option (Mac OS) e arraste para redimensionar o espaço e mover os objetos. Adicionar a tecla Shift redimensiona o espaço e move apenas os dois objetos mais próximos.
Coletor de Conteúdo
As ferramentas do Coletor de Conteúdo e Colocador permitem que você duplique itens de página e os insira em documentos abertos do InDesign. À medida que o conteúdo é coletado, ele é exibido no Transportador de conteúdo. Use o Transportador de conteúdo para colocar e vincular com rapidez e facilidade vários itens de página dentro e através de documentos abertos.
Clique na caixa de ferramentas para abrir o Transportador de Conteúdo.
- Use a ferramenta Coletor de conteúdo para selecionar um objeto e adicioná-lo ao transportador
- Use o Colocador de Conteúdo para inserir objetos de página em uma página
Gradiente:
- Selecione as células a serem modificadas.
- Para aplicar um gradiente às células de cabeçalho ou rodapé, selecione a linha de cabeçalho ou rodapé.Escolha ‘Janela’ > ‘Cor’ > ‘Gradiente’ para exibir o painel ‘Gradiente’.
- Clique na barra de gradientes para aplicar um gradiente às células selecionadas.
- Ajuste as configurações de gradiente, se necessário.
Portfolio

Fundamentos da Linguagem Visual
1. Elementos Essenciais da Linguagem Compositiva

Composição é a organização dos elementos com o fim de se comunicar algo a determinado público-alvo.
Desde a infância, cerca de 80% das informações que recebemos vêm através das imagens. A experiência visual humana é fundamental para seu aprendizado, como forma de compreender o meio-ambiente.
Além disso, a informação visual é o mais antigo registro da história humana.
Aprender a “ver” uma imagem está para além do simples “enxergar“. A Grécia antiga via a cegueira como o pior castigo para o homem. Afinal, entendemos o mundo pelos olhos e também nos expressamos por eles.
A comunicação visual se dá por meio de mensagens visuais entre um emissor e um receptor, e é sempre intencional: o emissor tem a intenção de passar informações práticas e também informações estéticas para o receptor.
As mensagens visuais são interpretadas a partir dos sinais gráficos (desenhos, símbolos, palavras) e também do contexto, que determina o sentido do design e o modo como ele é interpretado.
Os sinais gráficos podem ser representações ou metáforas do objeto a que se referem.


O significado da imagem e texto não expressa as ideias dos designers. Embora a forma é determinada ou modificada pelas preferências estéticas do designer, a mensagem deve ser pensada para ser compreendida pelo público-alvo.
2. Funções da Comunicação Visual
- Identificar;
- Informar e instruir;
- Apresentar e promover.
3. Elementos Básicos da Comunicação Visual
3.1. Ponto
- Unidade mais simples e irredutivelmente mínima;
- Funciona como ponto de referência ou indicador de espaço;
- Qualquer ponto tem grande poder de atração visual sobre o olho humano.
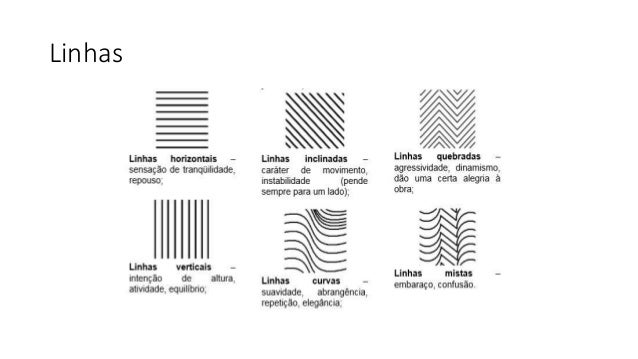
3.2. Linha
- Quando os pontos ficam próximos entre si, a ponto de ser impossível identificá-los separadamente, temos uma linha.
3.3. Forma
- As linhas podem descrever formas;
- As 3 formas básicas, planas e simples são: o quadrado, o círculo e o triângulo;
- São facilmente descritas e construídas, tanto visual quanto verbalmente.
- As formas expressam 3 direções básicas e significativas: horizontal/vertical, diagonal e curva.
4. Fundamentos Sintáticos do Alfabetismo Visual
O planejamento visual gráfico se resume em compor o texto e a imagem. Texto é imagem, havendo ou não outros elementos entre eles.
A regra básica para todo processo de criação básica é:
Tudo que é lido, antes de mais nada é visto pelo receptor.
Os designers organizam e induzem o trajeto para que o receptor possa se guiar em busca da informação desejada.
Composição:
- É o método através do qual conseguimos combinar os elementos visuais em determinado espaço ou campo visual;
- É um meio interpretativo de controlar a reinterpretação de uma mensagem visual por parte de quem a recebe;
- O objetivo básico é potencializar o efeito comunicativo sobre o público-alvo;
- É o passo mais crucial na solução de problemas visuais;
- O resultado das decisões compositivas determina o objetivo e significado da manifestação visual, e tem fortes implicações ao que é recebido pelo espectador.
5. Input Visual da Comunicação
O significado das mensagens visuais ultrapassam os efeitos cumulativos da organização dos signos gráficos básicos (o todo é maior que a soma das partes).
Esse processo de assimilação do conteúdo envolve também os mecanismos perceptivos compartilhados pelo organismo humano.
A este processo, ou seja, a essa composição se dá o nome de input visual.
6. Output Visual da Comunicação
O processo comunicacional vai além da visão humana.
A assimilação do conteúdo visual sofre a interferência de fatores ambientais, culturais, psicológicos, emocionais, semiológicos etc.
A este fenômeno dá-se o nome de output visual.
Não há regras absolutas: o que existe é um alto grau de compreensão do que vai acontecer em termos de significado se fizermos determinadas ordenações das partes que nos permitem organizar e orquestrar os meios individuais.
– Donis A. Dondis, Sintaxe da Linguagem Visual
7. Elementos da Sintaxe Visual
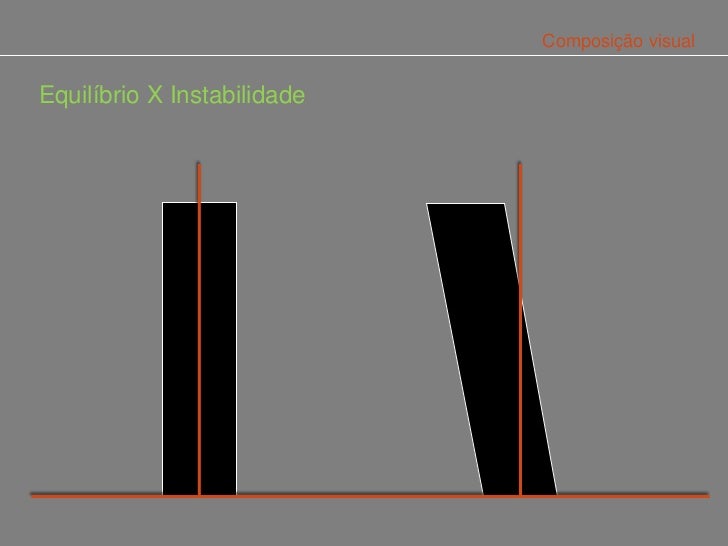
- Equilíbrio x Instabilidade:
- A mais importante influência, tanto psicológica quanto física, sobre a percepção humana.

- Simetria x Assimetria:
- A simetria é repousada e digna, porém estática;
- Na simetria, a partir do traço da linha vertical, percebemos que os elementos de ambos os lados são análogos;
- A assimetria é dinâmica e facilita a variedade;
- A assimetria é a mais usada em publicidade, por seu dinamismo e interesse natural.
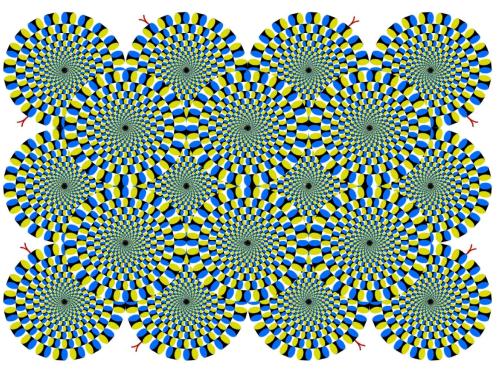
- Tensão x Estabilidade:
- Muitas formas no meio ambiente parecem não ter estabilidade. O círculo é um exemplo;
- Os elementos repousam nos eixos sentidos, dando a sensação de estabilidade.

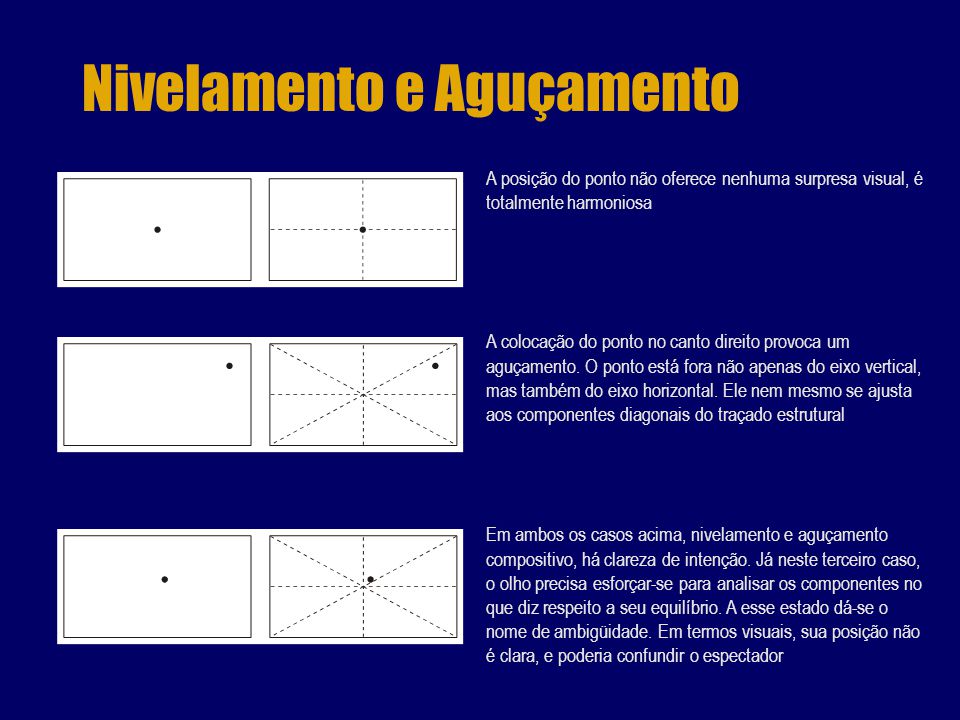
- Nivelamento:
- Quando não há surpresa visual;
- Os elementos se encontram organizados na direção dos eixos de sentido.
- Aguçamento:
- Os elementos se encontram entre dois eixos de sentido, causando surpresa visual e chamando a atenção.
- Ambiguidade:
- Os elementos não estão alinhados com os eixos de sentido, mas estão próximos a eles, dando a sensação de ambiguidade entre estabilidade e tensão.

- Legibilidade:
- É importante que o texto escrito esteja legível.
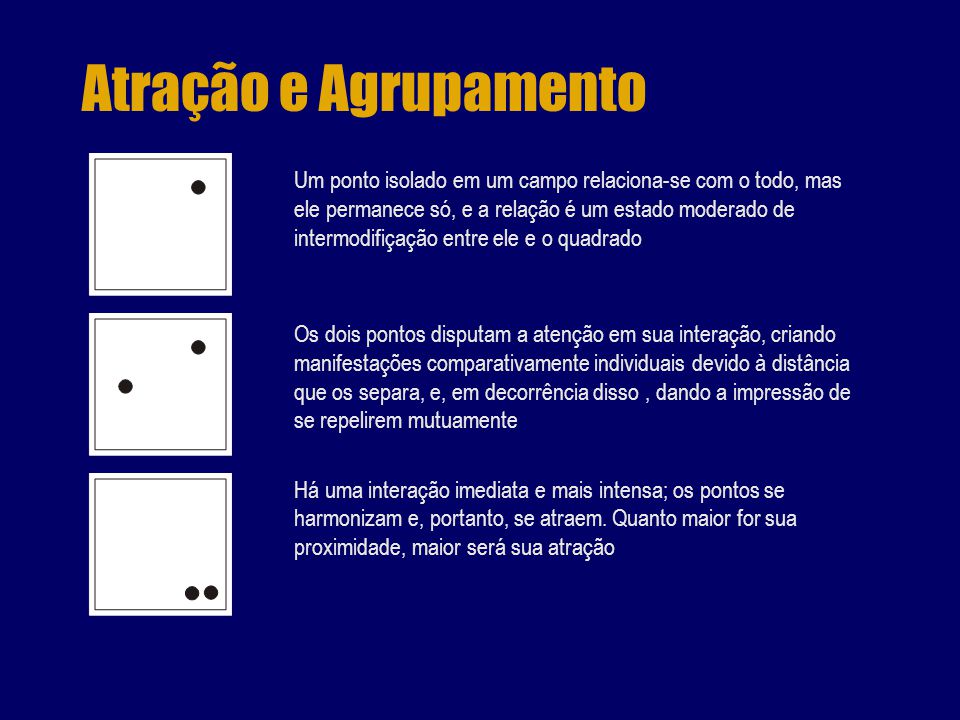
- Atração e Agrupamento:
- Um ponto isolado relaciona-se com o todo, mas permanece isolado;
- Dois pontos geram disputa e repelência;
- A partir de 3 pontos, os olhos fazem conexões invisíveis entre os pontos agrupados pela proximidade.

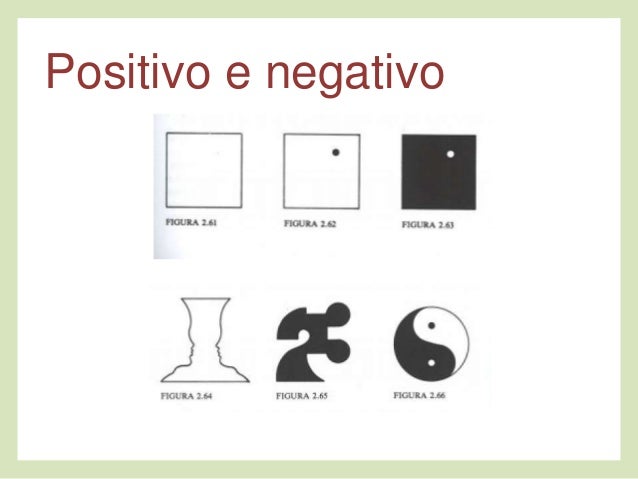
- Positivo e Negativo:
- Criam uma sequência de visão;
- O que domina o olho na experiência visual (figura) é visto como um elemento positivo;
- Tudo aquilo que se apresenta de forma mais passiva (fundo) é viso como um elemento negativo.

- Tamanho e Distância:
- O que é maior parece mais próximo no campo visual;
- A distância relativa é mais claramente percebida pela superposição.

- Expansão e Contração:
- Elementos claros sobre fundos escuros tendem a se expandir;
- Elementos escuros sobre fundos claros tendem a contrair.
- O que devemos evitar:
- Conflito;
- Desordem;
- Ilegibilidade;
- Quebra de leitura;
- Excesso de imagens.
8. Campo Visual
O espaço ou formato disponível para a execução de uma peça de comunicação visual.
É a área de atuação dos signos que compõem a peça gráfica, geralmente delimitada pelas bordas ou extremidades do papel, da tela, do monitor, da parede, ou seja, os limites físicos da mídia utilizada como canal de comunicação.
9. Os Quatro Princípios Básicos do Planejamento Visual
A diagramação é a disposição dos elementos da peça gráfica que deverão fazer parte de uma publicação. Devemos considerar os seguintes elementos:
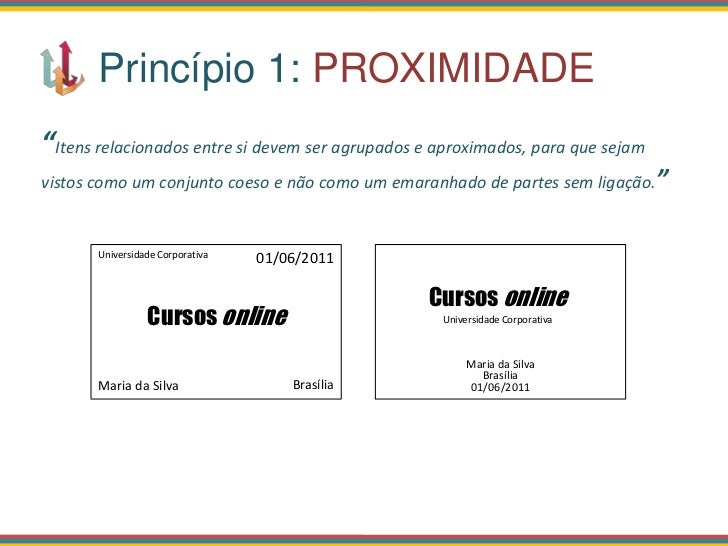
9.1. Proximidade
Elementos análogos devem estar próximos para facilitar a busca de informações pelo espaço visual.

9.2. Alinhamento

Um texto alinhado à esquerda produz um espaçamento muito equilibrado entre letras e palavras. Como as linhas terminam em diferentes pontos, o leitor é capaz de facilmente localizar cada nova linha.
Um texto alinhado à direita elimina o eixo de referência do leitor ocidental, o que é perigoso. Esse método é viável para pequenos trechos, porém não é recomendado para grandes quantidades de texto.
O alinhamento centralizado dá ao texto uma aparência muito formal. Porém, alinhar muito texto dessa forma deve ser evitado.
Os textos em alinhamento justificado, alinhados à esquerda e à direita ao mesmo tempo, facilitam a leitura de blocos longos de texto. Os conceitos de espaçamento de entreletras e entrepalavras precisam ser muito bem observados para que se eliminem os espaços em branco no corpo do texto.
Textos blocados ou justificados devem ser hifenizados para que não haja “buracos” nas palavras ou entre elas.
Textos alinhados à direita ou à esquerda não precisam de hifenização.

9.3. Repetição

A repetição de formas simples pode ser usada pra criar movimento, atividade e direção. O uso repetido de formas regulares pode aparentar harmonia, unidade e ritmo.
Pode-se ainda repetir somente a cor, o formato, o tamanho, a textura, a direção ou a posição de elementos na composição de padrões, que se agruparão por similaridade.
A repetição de objetos pode ser feita de forma linear ou em círculos, quadrados ou configurações geométricas compostas. Elas podem ainda variar em direção ou arranjo espacial. Podem ser refletidas, inversas (imagens espelhadas) ou rotacionadas.
No caso da inversão, a repetição se dá somente com arranjos assimétricos, pois a forma simétrica vem ser a mesma forma quando invertida, ou espelhada.
A intenção principal deste mecanismo seria unificar as formas no âmbito visual, dependendo da proximidade dos elementos.
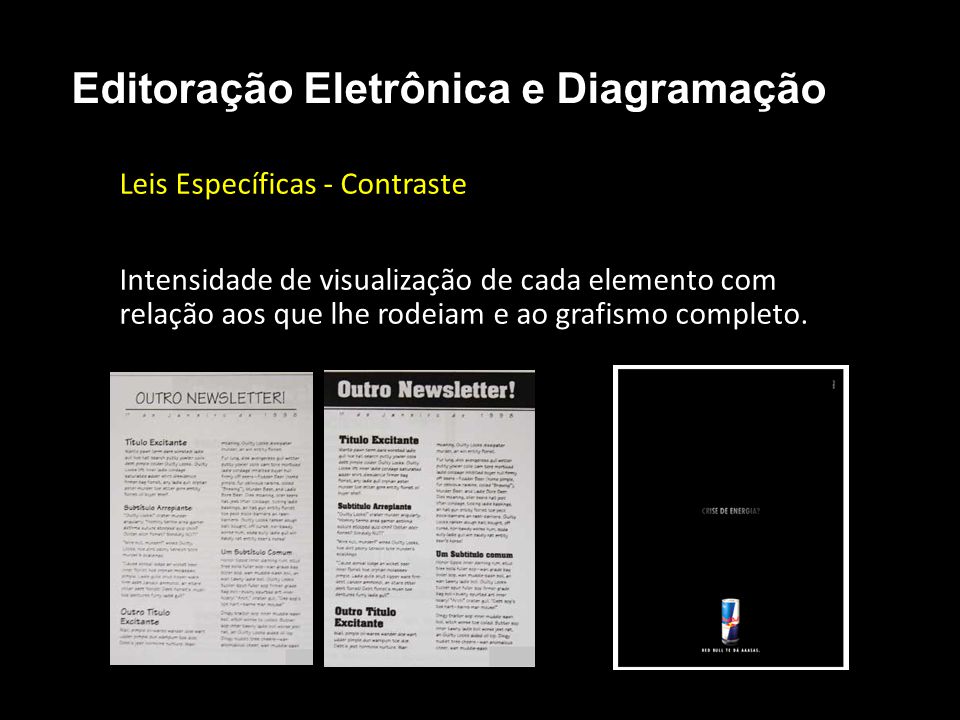
9.4. Contraste

Uma das necessidades do homem é a procura constante pelo equilíbrio, pela harmonia, nas formas de expressão.
Como consequência disso, a técnica visual do contraste atua como elemento fundamental para intensificar o significado no processo comunicativo.
Esta técnica se expressa graficamente através de várias formas, tais como: contraste de tom, contraste de cor, contraste de forma e contraste de escala.
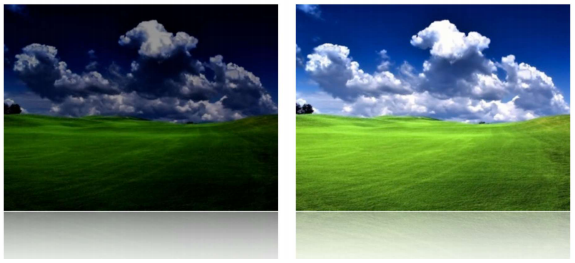
- Contraste de Tom
- Nesta variante, as modulações entre as áreas claras e escuras determinam a intensidade do contraste.
- Na maioria das vezes, a percepção dos elementos gráficos pode determinar o contraste tonal em posição ao restante do espaço do campo visual.

- Contraste de Cor
- Por sua característica fortemente carregada de apelos emotivos, a cor expressa um grande impacto como elemento de contraste.
- De todos os fenômenos de contraste de cor, o que mais se destaca é a utilização da oposição cores quentes x cores frias.A chance de acidentalmente conseguir-se uma situação de ambiguidade é muito grande nesta técnica.

- Contraste de Escala
- Como o ser humano sempre espera ver algo baseado na sua experiência visual anterior, a técnica de chocar esta expectativa com proporções incomuns entre os elementos gráficos ajuda no processo de persuasão visual.

Teoria do Flow
Mihaly Csikszentmihalyi é um psicólogo croata que dedicou sua vida em busca do que é a felicidade, e na década de 60 cunhou o termo “flow“ para indicar um estado de hiperfoco, muito presente quando estamos imersos em um jogo.
O que nos faz envolver num jogo são os desafios. Não temos prazer em fazer algo difícil qualquer, e sim algo que requeira uma quantidade precisa de trabalho e dedicação, para que se crie uma sensação de realização e prazer.
O desafio é individualizado (varia de pessoa para pessoa), mas também é dinâmico (sua dificuldade varia conforme a progressão do jogo).
Csikszentmihalyi elenca 8 condições para o estado de flow:
- Objetivos claros: as expectativas e regras são discerníveis;
- Concentração e foco: um alto grau de concentração em um campo limitado de atenção (hiperfoco);
- Perda do sentimento de autoconsciência: o jogador perde a consciência de seu self.
- Sensação de tempo distorcida: horas e minutos já não têm a mesma sensação de duração, comparados às atividades cotidianas.
- Feedback direto e imediato: acertos e falhas no decurso da atividade são aparentes, podendo ser corrigidos se preciso.
- Equilíbrio entre o nível de habilidade e de desafio: a atividade nunca é demasiado simples ou complicada.
- Sensação de controle pessoal sobre a situação ou atividade;
- Autotelia da atividade: a atividade é recompensadora em si, não exigindo esforço algum para que se obtenha prazer a partir dela.
Quando todas as habilidades relevantes da pessoa estão focadas no desafio, a pessoa está tão envolvida nessa situação que a atividade se torna espontânea, quase automática. A atividade e a pessoa se tornam uma só, a pessoa perde consciência de si mesma e só o que importa é o que é relevante aqui e agora para realizar a atividade.
Por que é difícil entramos em flow com as atividades cotidianas? Por falta do feedback.
Paradoxo do controle: o flow é só uma sensação de controle. Ter controle não configura um estado de flow. Se a dificuldade dos desafios é maior que as habilidades requeridas do jogador, não há controle de verdade, mas se há a percepção da possibilidade de cumprir a tarefa, associada às 8 condições elencadas acima, é possível emergir o estado de flow.
Gestalt: Leitura Visual da Forma
O todo sem a parte não é todo,
– Gregório de Matos
A parte sem o todo não é parte,
Mas se a parte o faz todo, sendo parte,
Não se diga que é parte, sendo todo.
Gestalt, em seu sentido mais amplo, significa uma integração das partes, em oposição à soma do todo. Em outras palavras, o todo é maior que a soma de suas partes. Em design, o termo se vulgarizou e é traduzido como “boa forma“.
“Se cada um de 12 observadores ouvisse uma
– Christian von Ehrenfels
nota de uma melodia, a soma das experiências não
corresponderia ao que seria percebido por
alguém que ouvisse a melodia toda”
A Gestalt é uma Escola de Psicologia Experimental. A teoria da Gestalt surgiu na Áustria, no final do século XIX, e teve seu início efetivo no começo do século XX, na Universidade de Frankfurt, por meio de três nomes principais: Max Werthemeier, Wolfgang Kohler e Kurt Koffka.
A Gestalt atuou principalmente no campo da teoria da percepção da forma, com contribuições relevantes aos estudos de percepção, linguagem, inteligência, aprendizagem, memória, motivação, conduta exploratória e dinâmica de grupos sociais.
A neurociência explica que, ao guardar uma lembrança, o cérebro tenta relacionar a informação nova com algo que já tenhamos visto no passado. Ao ver alguma coisa, o cérebro busca em suas lembranças se a forma se assemelha a algo que já se tenha visto antes.

Fundamentação Teórica
De acordo com a teoria da Gestalt, o que acontece no cérebro não é o mesmo que acontece na retina. A excitação cerebral não se dá em pontos isolados, mas por extensão. Não existe, na percepção da forma, um processo posterior de associação das várias sensações, elas acontecem simultaneamente no cérebro.

Em outras palavras, não percebemos unidades visuais isoladas, mas relações, um ponto na dependência de outro ponto.

Leis da Gestalt
Todo processo consciente, toda forma psicologicamente percebida, está estreitamente relacionada com as forças integradoras do processo fisiológico cerebral. São as forças de organização.
Através de estudos e experimentos, os psicólogos da Gestalt precisaram certas constantes nessas forças internas, quanto à maneira como se ordenam ou se estruturam as formas psicologicamente percebidas.
São chamados padrões ou leis de organização da forma perceptual. São essas forças que explicam porque enxergamos as coisas de uma forma e não de outra.

Para nossa percepção, não existe nenhuma qualidade absoluta de cor, brilho ou forma. Há apenas relações.
1. Unificação

Uma unidade é um elemento que se encerra em si mesmo ou como parte de um todo.
O princípio da unificação consiste na igualdade ou semelhança de estímulos produzidos pelo campo visual (pelo objeto). A unificação ocorre quando há harmonia, equilíbrio, ordenação visual e coerência.
Dois fatores concorrem fortemente para a unificação da organização formal, que são as leis da proximidade e da semelhança.
2. Semelhança

A igualdade de forma e de cor desperta a tendência a se construir unidades, isto é de estabelecer agrupamentos.
A semelhança é o fator mais forte de organização que a proximidade.
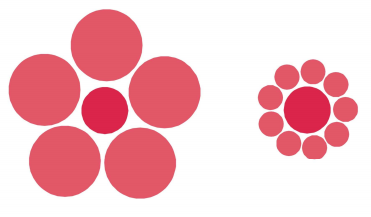
3. Proximidade

Elementos ópticos próximos uns dos outros tendem a ser vistos juntos, e por conseguinte, a constituírem um todo, ou unidades dentro de um todo.

hexagono e do ponto. Semelhança e proximidade são dois fatores que
agem em comum, muitas vezes se reforçam ou se enfraquecem
mutuamente.
4. Segregação

Significa a capacidade perceptiva de separar, identificar, evidenciar ou destacar unidades formais dentro de um todo perceptivo.
5. Fechamento

O fator fechamento é importante para a formação de unidades. As forças de organização da forma dirigem-se espontaneamente para uma ordem espacial que tende à formação de unidade em todos fechados.
6. Continuidade

A boa continuidade é a impressão visual de como as partes se sucedem através da organização perceptiva da forma de modo coerente, sem quebras ou interrupções na sua trajetória ou na fluidez visual.
7. Pregnância

O cérebro tende a perceber mais rápido e fácil as formas organizadas. A pregnância de uma forma pode ser medida de acordo com sua:
- Legibilidade
- Compreensão
- Máximo de clareza possível
Sua utilização pode ser aplicada estrategicamente como recurso de narrativa, para controlar a leitura.

Quanto melhor for a organização visual da forma do objeto, em termos de facilidade de compreensão e rapidez de leitura ou interpretação, maior será o grau de pregnância.
Quanto pior ou mais confusa for a organização visual da forma do objeto, menor será seu grau de pregnância.

8. Outros Princípios
- Simplicidade / Complexidade
- Unidade / Fragmentação
- Regularidade / Irregularidade
- Economia / Profusão
- Minimização / Exagero
- Previsibilidade / Espontaneidade
- Atividade / Estase
- Sutileza / Ousadia
- Neutralidade / Ênfase
- Transparência / Opacidade
Cor: Realidade, Percepção Sensorial e Contraste
A cor exerce uma função tríplice:
- Impressionar: a cor impressiona a retina, que recebe informações luminosas e faz a cor ser vista;
- Expressar: a cor é sentida, provoca uma emoção;
- Construir: a cor tem um significado próprio, possui valor de símbolo, podendo assim construir uma linguagem que comunique uma ideia (leveza, alegria, sobriedade etc.)
É uma preocupação antiga do homem reproduzir o colorido da natureza em tudo que o rodeia. Portanto a cor compreende um profundo sentido psicológico.

1. Emprego da Cor nas Diferentes Áreas
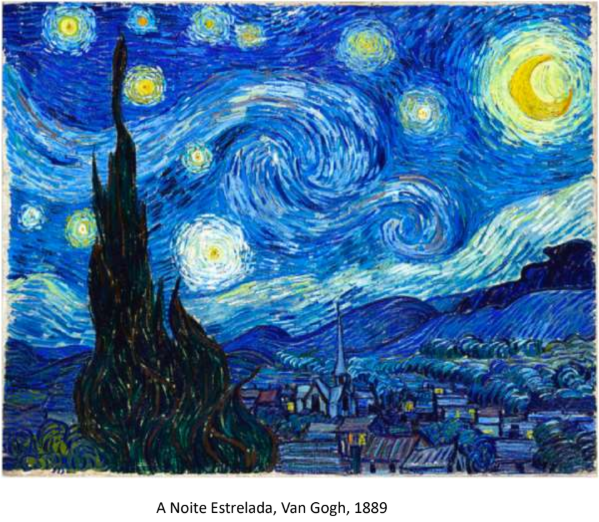
Nas artes visuais (como a pintura), a cor não é apenas um elemento decorativo ou estético. É um fundamento de expressão, e está ligada à manifestação de valores sensoriais e espirituais.

Na publicidade, a cor é sentida como forte ferramenta de atração psicológica do consumidor, pois a cor é algo que faz parte de sua vida.

No jornalismo, a cor é utilizada pelo mercado editorial como uma eficaz ferramenta para atrair a atenção de novos leitores, além de se destacar da concorrência.

Na arquitetura, a cor é utilizada para colorir o mundo onde se vive, quebrar os ambientes frios e cinzentos, manipulando assim o espaço a nossa volta.

2. Natureza da Luz e Percepção da Cor
Todo corpo material, orgânico ou inorgânico, tem a propriedade de, ao ser atingido por raios luminosos (naturais ou artificiais), refletir parte ou o todo desses raios.
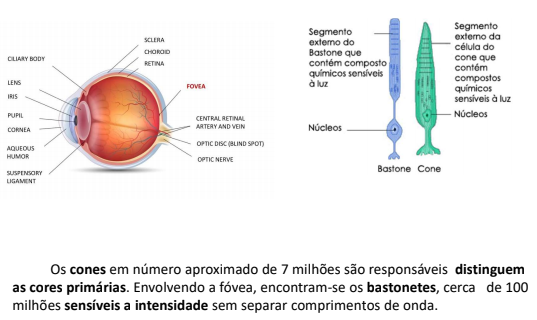
Os raios refletidos atingem o olho humano e sensibilizam algumas células neurais localizadas no globo ocular: os cones e os bastonetes, que codificam toda a informação em impulsos nervosos. Esses impulsos são então transmitidos ao cérebro através do nervo óptico, e lá serão convertidos em imagem.

Se um corpo reflete todo o espectro da luz incidida, ele é percebido como branco. Se um corpo absorve todo o espectro da luz incidida, ele é percebido como preto. O corpo que é percebido como colorido absorve todo o espectro da luz incidida, refletindo apenas a parte do espectro luminoso correspondente à cor observada.

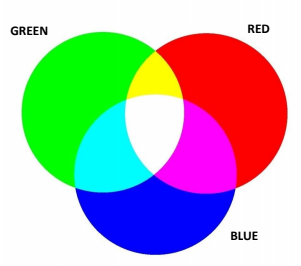
2.1. (RGB) Síntese Aditiva – Cor Luz
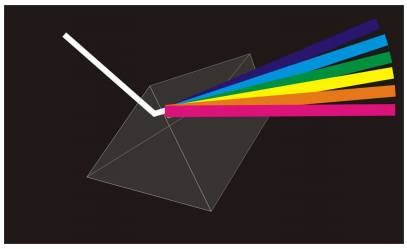
A luz branca é a somatória de todas as cores do espectro, conforme demonstrado por Isaac Newton em seu experimento com o prisma.

No trabalho com mídias digitais ou eletrônicas, não é possível somar todo o espectro para se obter a cor branca. Basta adicionar as 3 cores básicas, na forma de luz: o vermelho (Red), verde (Green) e azul (Blue), que formam o sistema RGB de síntese aditiva.

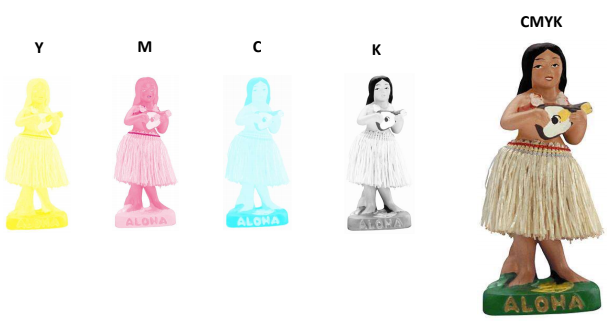
2.2. (CMYK) Síntese Subtrativa – Cor Pigmento
Os pigmentos coloridos, utilizados em imagens impressas, absorvem alguns raios luminosos e refletem outros (as cores que vemos). A imagem impressa nada mais é do que uma ilusão de óptica, causada pelos pontos de pigmento colorido.

Cada cor básica, ciano (Cyan), magenta (Magenta) e amarelo (Yellow), reflete 1/3 do espectro de luz visível. Portanto, somando-se as 3 cores, temos absorção total da luz, resultando no preto. Contudo, a pureza dos pigmentos gráficos não permite uma absorção completa, e o preto sai comprometido. Daí a necessidade de se utilizar o pigmento preto em si (Key), que atua como cor de correção. Isso completa o sistema de síntese subtrativa CMYK.

2.3. Código Hexadecimal
As cores exibidas em telas e monitores são definidas a partir do código hexadecimal, que é composto pelo sinal de sustenido (#) seguido de 6 dígitos. Os dois primeiros indicam a intensidade da cor vermelha, os dois do meio dizem respeito ao verde, e os dois últimos sobre o azul.
Cada cor tem 256 tonalidades. No hexadecimal, elas são definidas por números e letras:
# 0 1 2 3 4 5 6 7 8 9 A B C D E F G
Sistema hexadecimal significa sistema de 16 unidades. Assim:
- A = 10
- B = 11
- C = 12
- D = 13
- E = 14
- F = 15
- 0 = 16
Quanto mais próximo do zero, mais escuro, e quanto mais próximo do 15, mais intensa é a cor.

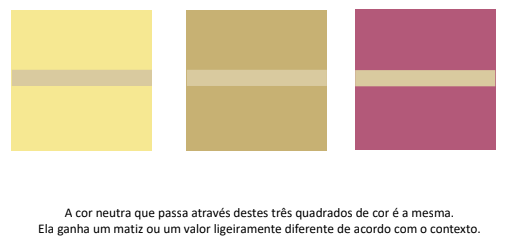
3. Cor e Percepção Visual
Cada pessoa enxerga uma cor de maneira isolada e particular. A cor pode atuar sobre a emotividade humana e dar sensações de movimento e proximidade.
Uma sensação de proximidade só é possível se compararmos cores diferentes entre si:
- Cores quentes dão a sensação de mais proximidade, calor, densidade, opacidade e secura, além de serem estimulantes.
- Cores frias parecem distantes, leves, transparentes e úmidas, além de serem relaxantes.





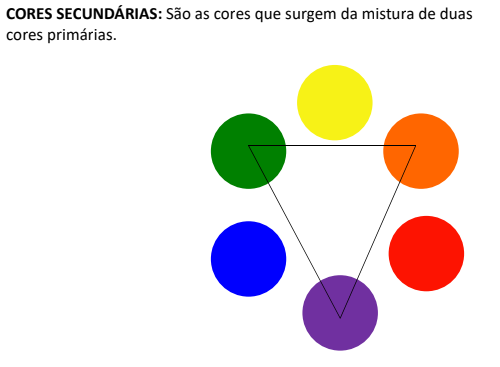
3.1. Classificação das Cores




3.2. Cor e Legibilidade do Tipo
O contraste entre cores do tipo e do fundo deve ser trabalhado, visto que a cor é um elemento de forte influência no processo de percepção e leitura.
A) Monocromáticos
Em trabalhos monocromáticos (em que existe apenas uma cor), o ideal é a procura dos opostos. Quanto mais distantes forem os tons entre si, maior será o contraste.

B) Policromáticos
No caso de trabalhos com várias cores (policromáticos), o ideal é buscar apoio em sombras leves. Utilizar tons de cinza sobre fundo colorido é extremamente delicado. Devemos procurar sempre aumentar o contraste entre texto e fundo.

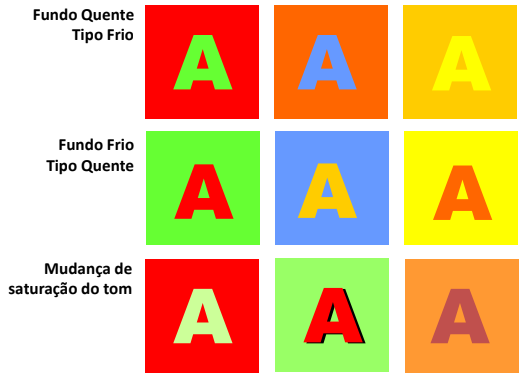
C) Tons Quentes e Frios na Relação Tipo/Fundo
Tons frios aplicados em tipos perdem o impacto visual, enquanto as cores quentes (dependendo do fundo) são mais impactantes.
O impacto tonal pode ser obtido com uma sombra ou a atenuação do tom através da saturação.

Elementos que facilitam a memorização:
- Letras e formas em azul (mas não o azul como fundo);
- O mesmo para amarelo, violeta e vermelho.

Elementos que dificultam a memorização:
- Encontro de verde e amarelo;
- Encontro de verde e rosa;
- Todas as variações de verde a tons pastéis.


4. Características das Cores
4.1. Matiz ou Tom

Corresponde à intensidade espectral de cada cor (qual o comprimento de onda dominante). É o fator diferencial de uma cor, que se especifica com um nome e o que o define em relação aos outros tons (amarelo, verde, vermelho, violeta etc.)
Matiz se refere à cor “pura“, sem adição de branco ou preto.


4.2. Saturação ou Grau de Pureza

É um parâmetro que especifica a qualidade de um matiz de cor pelo seu grau de mesclagem com a cor branca.
Quando se adiciona preto a determinado matiz, este se torna gradualmente mais escuro, e essas graduações são chamadas escalas tonais ou degradê.
4.3. Luminosidade ou Valor

É a capacidade da cor de refletir a cor branca que há nela.

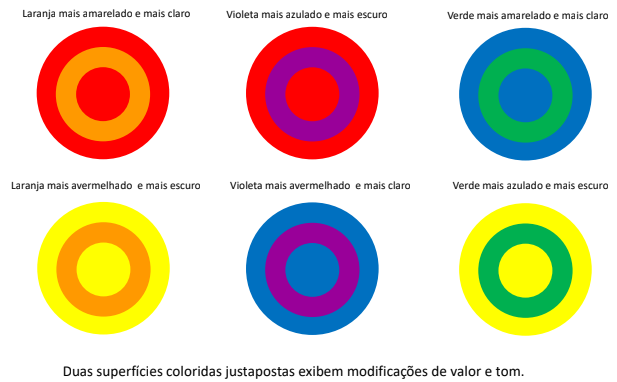
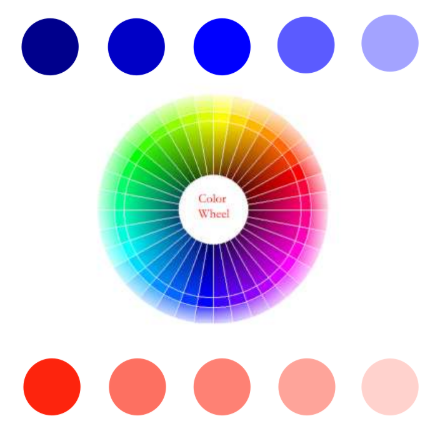
5. Harmonização
Johannes Itten (Suíça – 1888-1967) percebeu que havia um certo senso comum entre as cores utilizadas pelos diversos pintores famosos.
Eles faziam, intuitivamente, diversas combinações harmônicas de cores, sem recorrer aparentemente a nenhuma teoria pré-concebida.
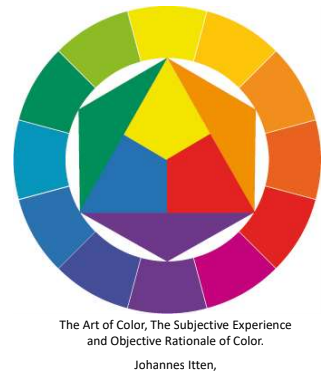
Observando o modo como esses pintores combinavam as cores em seus trabalhos ao longo da história, Itten criou uma teoria para isso e a publicou em um livro: The Art of Color, the Subjective Experience and Objective Rationale of Color.
Itten mostra que, embora as pessoas possuam diferentes julgamentos em relação à harmonia das cores, é possível estabelecer algumas regras que fazem sentido para a quase totalidade das pessoas. Ou seja, algumas cores sempre vão combinar melhores com determinadas cores do que com outras. Para demonstrar, ele criou o disco cromático, dividido em 12 cores:

Na montagem de um desenho, gráfico ou cenário, novos elementos vão pouco a pouco sendo adicionados.
Se as cores desses novos elementos formam pares complementares no disco de cores, todos os elementos, ao término do desenho, serão harmônicos: traduzirão paz, calma.
Caso as cores dos novos elementos adicionados forem assimétricas em relação ao disco, os elementos não serão harmônicos: traduzirão agitação, conflito.
Ou seja, conhecendo-se a técnica da combinação de cores, é possível expressar emoções.
Conhecemos mais sentimentos do que cores. Assim, uma mesma cor pode expressar diferentes conceitos, muitas vezes contraditórios, pois nenhuma cor está ali sozinha. Está sempre cercada de outras cores, e é através dessa combinação (acorde cromático) que podemos produzir as sensações desejadas.

5.1. Cores Monocromáticas

É a harmonia que emprega só uma cor, porém em tonalidades diferentes.
Interessante para pequenos espaços. A variação de texturas evita a monotonia.
Depois da complementar, é uma das composições mais utilizadas.

5.2. Cores Análogas

Possuem a mesma cor base e estão justapostas no círculo de cores.

5.3. Cores Complementares

Ocupam lugares opostos no círculo cromático.


5.4. Harmonia Assonante
Caracterizada por múltiplas cores, predominando as cores primárias.

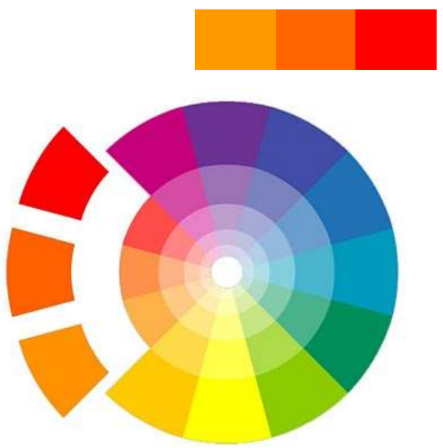
5.5. Harmonia Consonante
Combinação de cores onde há a predominância de uma única cor, ou seja, relaciona-se um conjunto de matizes próximos (vermelho, laranja, amarelo e verde, por exemplo).

5.6. Harmonia Dissonante
Combinação de cores que utiliza um conjunto formado por cores complementares.

5.7. Harmonia Triádica

Consiste na utilização de três cores equidistantes no círculo cromático. Possui alto contraste com riqueza de cores.

5.8. Harmonia Tetrádica
Usa dois pares de cores complementares, dando bastante contraste e possibilitando inúmeras variações.

5.9. Harmonia Cores em Quadrado
Semelhante ao esquema tetrádico, mas com cores equidistantes no círculo cromático, que formam um quadrado.

6. Aspectos Culturais da Cor
Os costumes sociais e os aspectos psicológicos são fatores que interferem na escolha das cores. Em determinadas culturas, é comum diferenciar, por exemplo, as vestes das mulheres idosas das vestes usadas pelas jovens através da cor.
O mesmo pode se dizer da diferenciação de gêneros, embora exista uma tendência na cultura ocidental a que isso desapareça.
Os hábitos sociais fixam atitudes psicológicas que orientam inconscientemente inclinações individuais.

Esses significados ficam tão enraizados na nossa cultura que transportamos aspectos visuais para a linguagem oral, com o objetivo de definir estados emocionais (“fulano amarelou”).
No campo psíquico, conclui-se que a reação de indivíduos deprimidos está geralmente ligada à forma, indicando o temperamento frio, controlado e introspectivo. Já pessoas mais abertas a estímulos externos têm mais sensibilidade à cor, além de estarem mais propensas à desorganização e às oscilações emocionais.
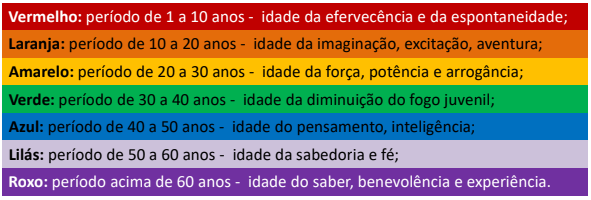
O psicólogo Juan Bamz estabeleceu um estudo muito utilizado no campo mercadológico. Nesse estudo, Bamz atribui uma faixa etária para cada cor.

Através desse estudo, percebe-se que idosos preferem tonalidades mais escuras, geralmente nos tons azul ou verde.
Outra constatação é que uma criança absorve 10% da luz azul, enquanto um idoso absorve cerca de 57%.
Nos primeiros meses, a criança tende a se interessar primeiro pelos tons quentes, e só depois tem interesse pelos tons mais frios.
Em 50% das vendas efetuadas para idosos, tons frios predominam na embalagem. Para o público jovem, a escala se inverte: 50% das compras têm predominância de cores quentes na embalagem.
Muitos especialistas defendem que a visão cromática resulta do desenvolvimento e da educação do indivíduo, uma vez que a recepção da visão cromática, o armazenamento dos estímulos visuais e a interpretação do meio ambiente se processam no córtex cerebral.
O humano acumula em sua memória experiências que o definem e fazem agir de determinadas maneiras no decorrer da sua vida. Com este enfoque, pode-se concluir que a incidência da luz influencia em como a cor será lembrada.
As pessoas de clima quente tendem a se expressar mais por determinada cor, geralmente as puras, enquanto as de clima frio tendem a optar mais pelas cores frias. Talvez isso esteja relacionado ao fato de que uma iluminação maior pode corresponder a uma recordação mais viva da cor.
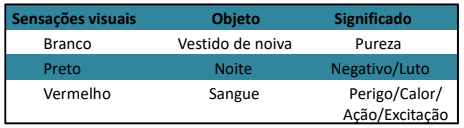
7. Sensações Acromáticas



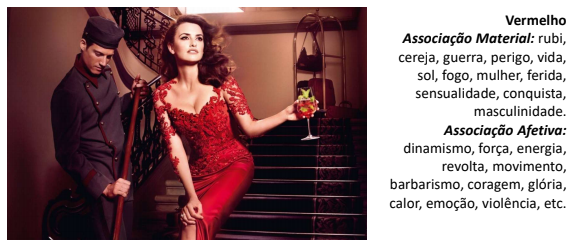
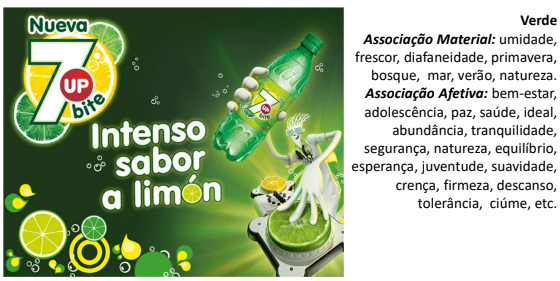
8. Sensações Cromáticas







Em síntese, é possível notar que uma cor pode nos informar
– Luciano Guimarães
sobre inúmeros fatos. A precisão da informação dependerá
pois, da história dessa cor, do conhecimento pelo receptor da
informação dessa história e do contexto criado pela
apresentação da notícia para “empurrar” a cor para o
significado que se espera ela venha a formar.
Tipografia: Fundamentos e Classificação
A escolha da tipografia também comunica uma ideia, um conceito.
O principal objetivo da tipografia é dar ordem estrutural e forma, tanto a materiais impressos como digitais.
O conhecimento adequado ao uso das diversas classificações de fontes é importantíssimo, pois a tipografia é um dos pilares do design gráfico.
“Tipografia” vem do grego typos (forma) e graphein (escrita).
A tipografia tem uma íntima relação com determinada cultura e determinada tecnologia.
Deve conversar com a identidade conceitual do projeto, considerando a ergonomia (facilitar a leitura).
Tipografia se relaciona à impressão dos tipos, surgida com a invenção da imprensa. Antes disso, não havia tipografia, uma vez que os monges escribas copiavam os textos à mão.
A invenção da imprensa possibilitou a reprodutibilidade da escrita. Por mais de 500 anos, a produção de fontes foi um processo industrial. A maioria dos tipos eram moldados em chumbo, até o surgimento da fotocomposição.


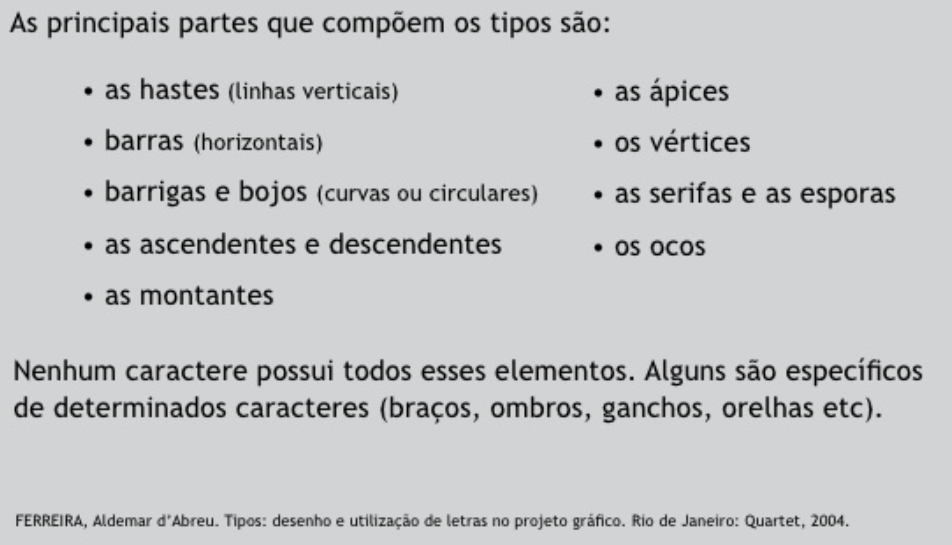
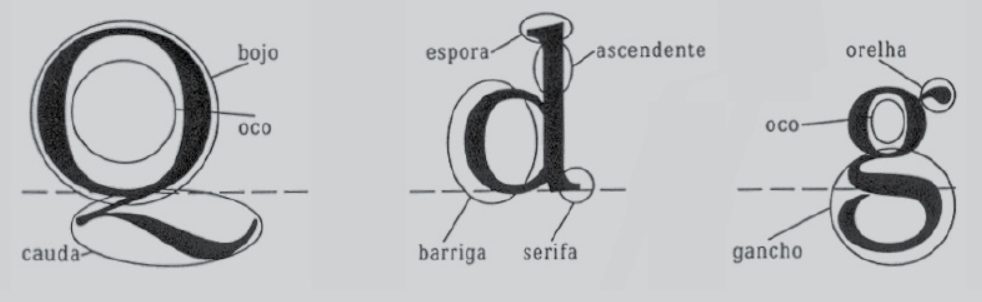
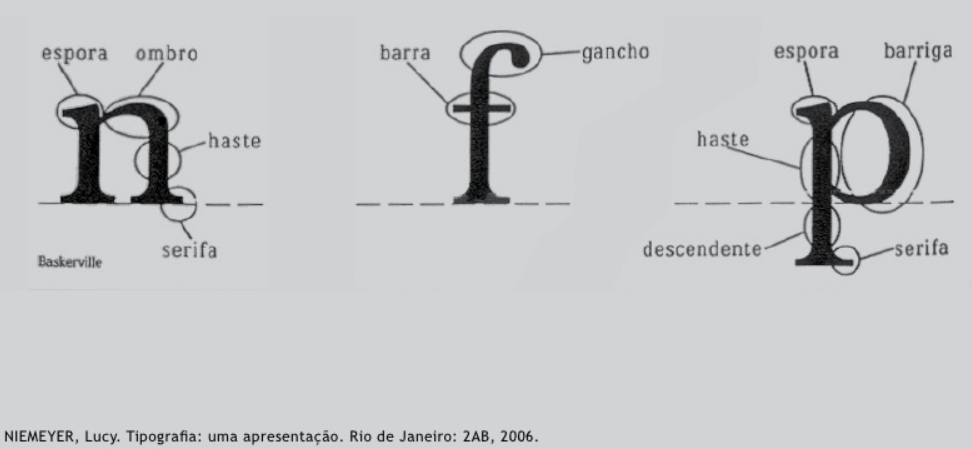
1. Anatomia e Morfologia dos Tipos









2. Famílias Tipográficas
Todas as fontes podem-se enquadrar numa família específica. O desenho da fonte é a principal característica para conseguirmos fazer essa classificação.
É necessário ter em conta que todas as designações familiares têm fundamentação na sua origem histórica, e isso poderá ajudar-nos a entender o porquê do desenho dessa fonte, bem como servir de suporte justificativo às nossas opções em determinado projeto (memória descritiva).
Podemos dividir as fontes em 8 famílias distintas:
1. Góticas ou Blackletter (1450)

O primeiro tipo de impressão em livros no Norte da Europa (Johann Gutenberg).
As suas formas são baseadas nos estilos caligráficos que se utilizavam para reproduzir livros.
As Góticas foram utilizadas quase durante 500 anos, mas atualmente são pouco utilizadas por serem fontes muito complexas e de difícil percepção.
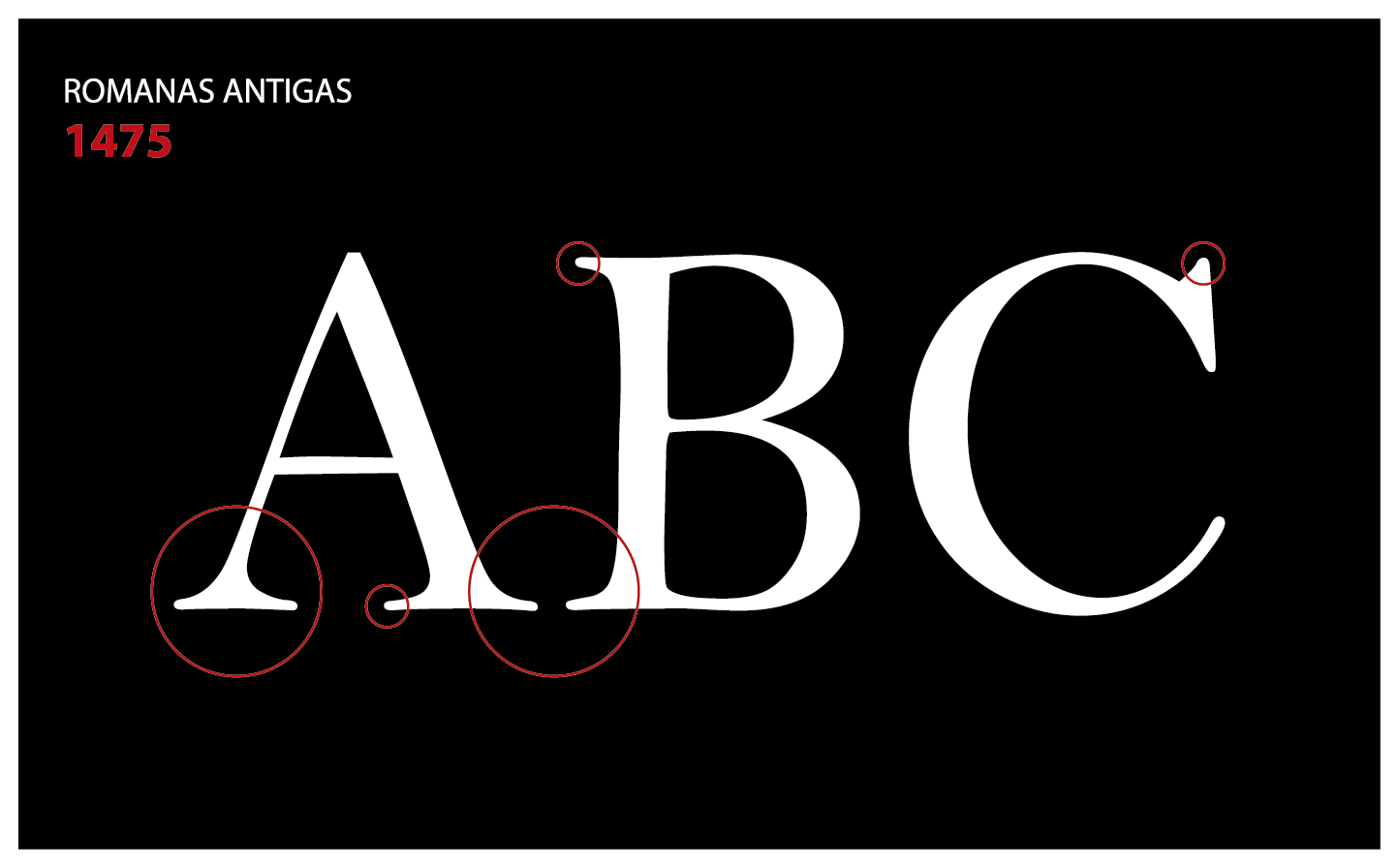
2. Romanas Antigas (1475)

São fontes baseadas nas inscrições das ruínas Romanas, que eram entalhadas na pedra e serviam como canaleta para a tinta (vermelha). Foram se desenvolvendo e se espalhando ao longo de 200 anos, até darem origem às Romanas de Transição.
As Romanas antigas são fontes com as serifas arredondadas.
3. Cursivas (1500)

É uma fonte que tem origem na escrita caligráfica italiana, e aproxima-se das fontes que se baseiam na escrita manual.
4. Romanas Transicionais (1750)

Este estilo é uma refinação evoluída das Romanas antigas, e foram possíveis devido à possibilidade de fundir tipos.
São letras serifadas sempre que existam hastes, tanto na versão de caixa-alta como em caixa-baixa.
A sua principal característica é na junção da haste com a serifa fazer um ângulo arredondado.
A diferença de espessura entre hastes também é pouco acentuada.
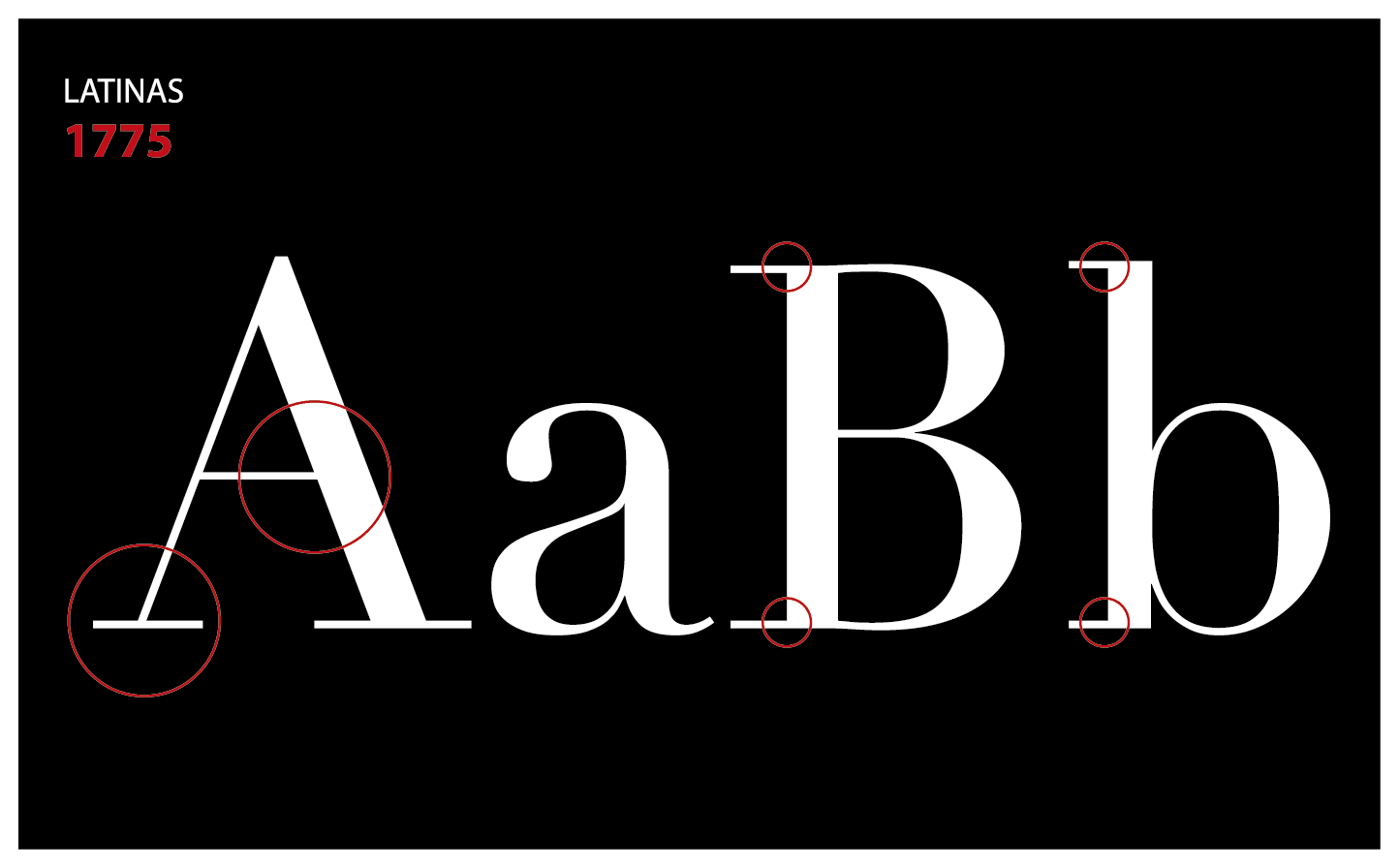
5. Romanas Modernas ou Latinas (1775)

São fontes que descendem das Romanas, e por isso às vezes se confundem com elas.
Há um maior contraste entre as hastes, e a sua principal característica é a sua terminação da haste bruscamente em ângulo reto na junção da serifa.
A serifa reta e fina marca bem o texto.
Em 1932, o jornal The Times of London criou um tipo específico que desse facilidade de leitura, remetesse à credibilidade, sobriedade e a um império de poder: Times New Roman.
6. Egípcias ou Serifa Quadrada (1825)

São fontes com serifas retangulares bastante evidentes, geralmente da mesma espessura que as hastes, para dar sustentação.
As letras são baseadas no estilo das inscrições egípcias (hieróglifos), que eram esculpidos em pedra.
É uma fonte pesada, usada para fins específicos.
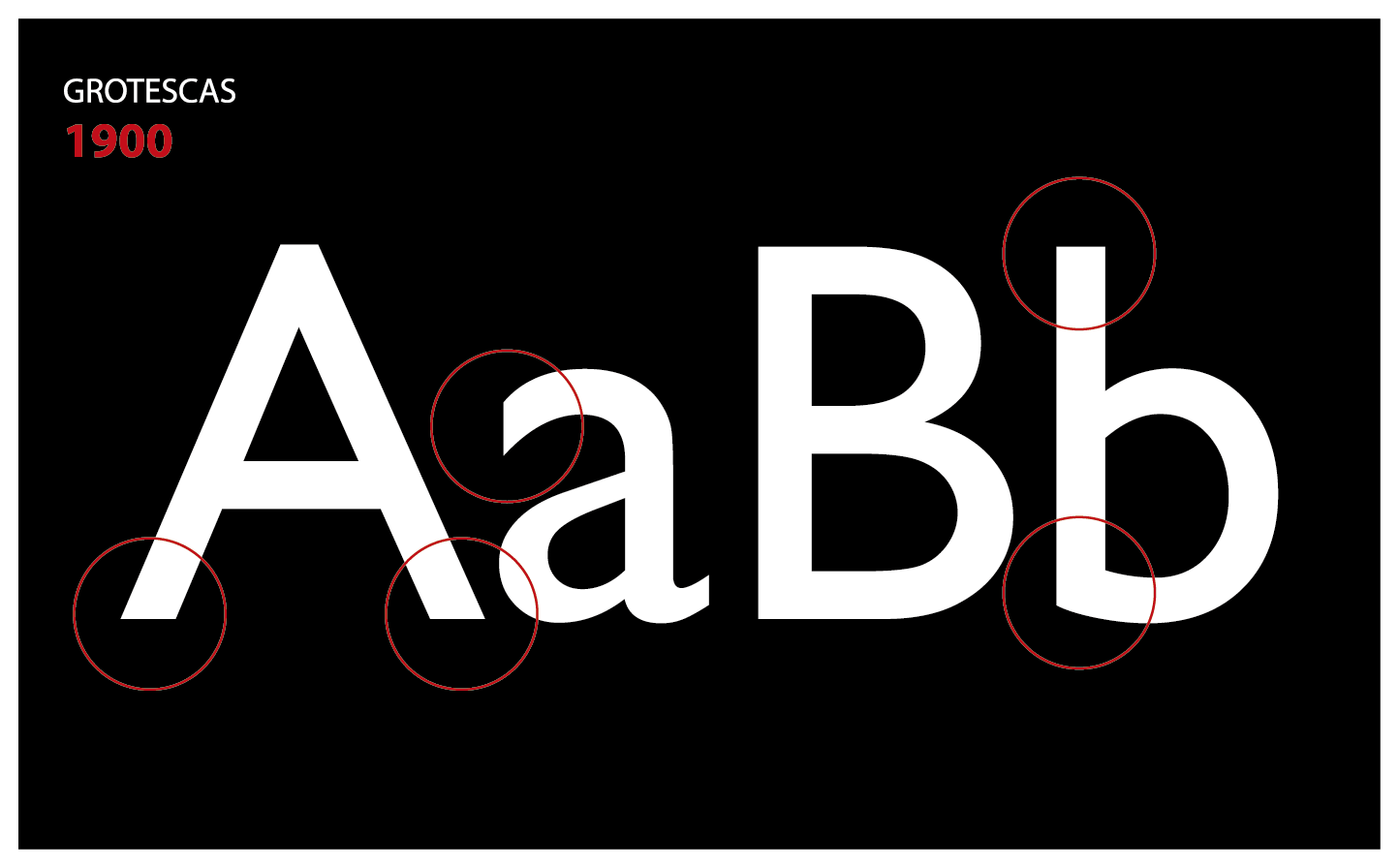
7. Grotescas, Bastonete, Humanista, Geométrica ou Sans Serif (1900)

As fontes pertencentes às grotescas não apresentam serifas, são chamadas letras de bastão e são das fontes onde é mais provável encontrar negrito, itálico, light e regular.
8. Fantasia, Mistas e Tipos Digitais (1900)

São fontes que não se conseguem enquadras nas famílias acima referidas, e que têm características confundidas, misturadas, ornamentadas e até icônicas.
3. História da Tipografia
4. Tipometria
O estudo que se ocupa com a medição dos tipos e caracteres.
4.1. Sistemas de Medição
A tipometria conta com dois sistemas de medição, ambos duodecimais (base 12) e têm como sistema elementar de medição o ponto tipográfico. Servem para medir os corpos de caracteres e todas as medidas da página impressa.
- Didot:
- Desenvolvido em 1775 por François-Ambroise Didot, corresponde a 0,376065 mm.
- Doze pontos didot formam um cicero, que mede 4,513 mm.
- Paica:
- Desenvolvido no final do século XIX, nos Estados Unidos e Inglaterra, mede 0,351368 mm e corresponde a 1/72 da polegada inglesa.
- Doze pontos paica formam a paica, que mede 4,216416 mm.
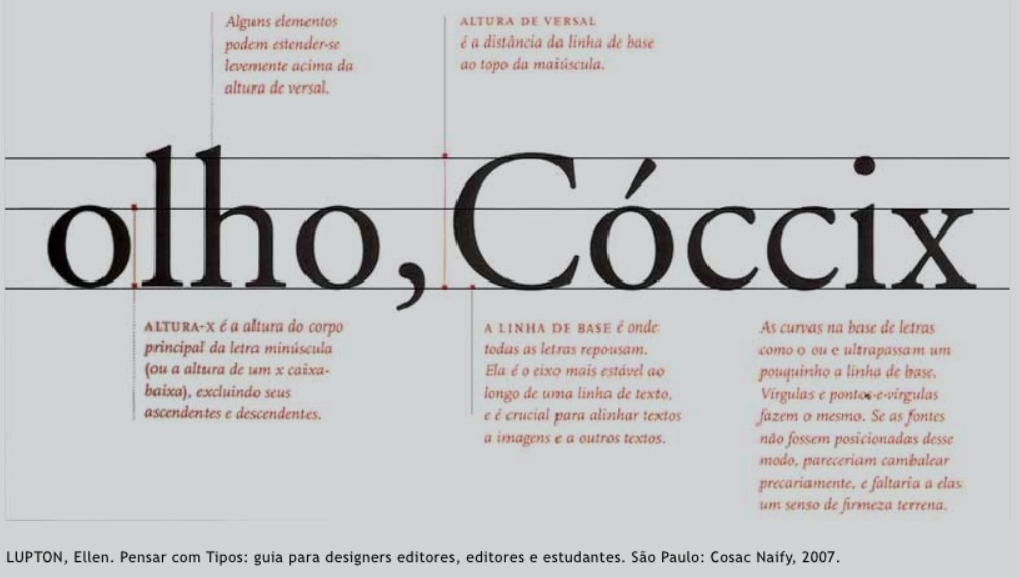
4.2. Corpo ou Olho do Caracter

O corpo do caracter quivale à máxima distância entre a face anterior e posterior do paralelepípedo metálico sobre o qual é fundido o caracter. O corpo é uma dimensão constante em todos os alfabetos.
O olho do caracter é tudo o que se vê da letra impressa. Corresponde às reais dimensões do caracter.
A subdivisão do olho são: superior, médio e inferior.
- Os caracteres minúsculos com hastes descendentes ocupam o olho médio e o inferior.
- Os caracteres minúsculos com hastes ascendentes ocupam o olho médio e o superior.
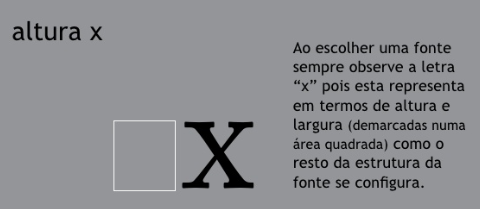
- Os demais caracteres minúsculos ocupam o olho médio, também conhecido como altura x.
4.3. Fonte
Conjunto de caracteres em um único estilo específico.
Na tipografia com tipos móveis, cada tamanho de corpo, medido em pontos, era considerado uma fonte diferente, mesmo que se tratasse de um conjunto de caracteres com faces exatamente do mesmo estilo. Isso se justificava pelo fato de ser necessário cortar e fundir matrizes diferentes.
Em tipografia digital, uma fonte pode ser definida como uma matriz virtual, na forma de um arquivo contendo a definição das propriedades métricas de um grupo de caracteres que podem ser atualizados em qualquer corpo.
Uma fonte digital é definida por suas características visuais, independente do corpo.

4.4. Família
Conjunto formado por uma fonte e suas variações:
- Normal ou Regular
- Negrito ou Bold
- Itálico ou Italics
- VERSALETTE (maiúsculas menores)
Em aplicações digitais, é possivel gerar algoritmicamente algumas dessas variações a partir do mesmo arquivo de fonte. Isso não caracteriza família, uma vez que a matriz é a mesma.
O termo deve ser reservado para o caso de fontes para as quais o designer desenvolveu e gerou variações a partir de uma face básica.

4.5. Entrelinha
Entrelinha significa aumentar o espaço, no sentido vertical, entre as linhas de um texto.
A composição que não leva nenhuma entrelinha, é chamada de desentrelinhada, cerrada ou cheia.
O entrelinhamento é medido em pontos e, às vezes, em meio-ponto.
O branco do entrelinhamento não deve ser inferior ao branco que separa as palavras, principalmente em textos longos.

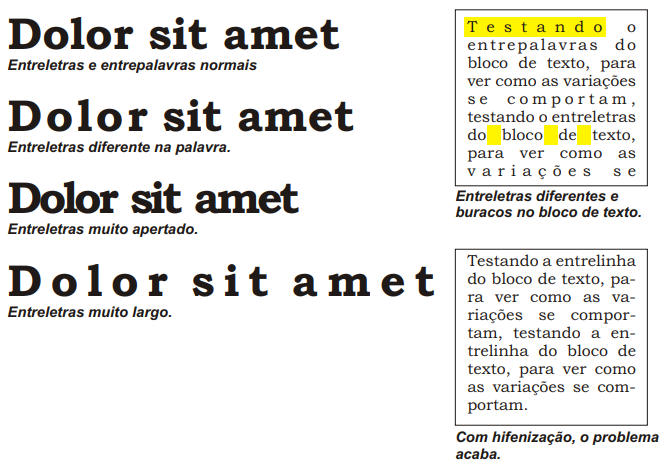
4.6. Entreletras e Entrepalavras
Todo texto, grande ou pequeno, ocupa um determinado espaço entre uma palavra e outra, e entre uma letra e outra.
O texto deve ser ajustado para ficar vsualmente agradável, e não apenas mecanicamente correto.
Em algumas publicações, vemos textos onde uma linha está cheia de buracos e a seguinte está apertada. Para resolver, pode-se hifenizar o texto. Caso não seja possível, ajusta-se o entreletra, ou o entrepalavras, manualmente.

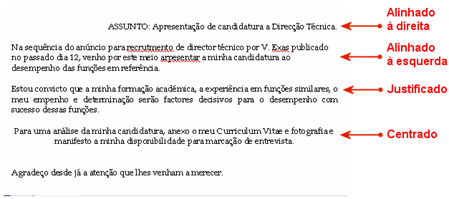
4.7. Alinhamento de Parágrafos
- Justificado (maioria dos textos);
- Centralizado (muito formal);
- À esquerda (maior harmonia);
- À direita (evitado, pois lemos da esquerda para a direita, usar somente em textos curtos).

5. Dicas de Seleção de Fonte
- Para legibilidade máxima, escolha tipos clássicos e testados ao longo do tempo, com eficácia comprovada.
- Contraste é a chave para legibilidade.
- Combine uma fonte sem serifa com uma fonte serifada. Não combine 2 fontes similares.
- Utilize somente 2 fontes. Só utilize 3 quando absolutamente necessário (este é um conceito moderno que pode ser subvertido).
- Não misture diferentes estilos. Combine fontes de estilos complementares e idades similares.
- Conheça a família da fonte. Utilize fontes com pesos diferentes de uma mesma famíla.
- Evite as seguintes fontes: Comic Sans, Papyrus, Curlz, Vinar, Kristen e outras similares (não passam credibilidade).
- Evitar órfãos (a última palavra sozinha na linha) e viúvas (a última palavra sozinha na página ou coluna).
- Para leituras contínuas e longas, use fontes com serifa.
- Para leituras de impacto e efêmeras, use fontes sem serifa.