A cor exerce uma função tríplice:
- Impressionar: a cor impressiona a retina, que recebe informações luminosas e faz a cor ser vista;
- Expressar: a cor é sentida, provoca uma emoção;
- Construir: a cor tem um significado próprio, possui valor de símbolo, podendo assim construir uma linguagem que comunique uma ideia (leveza, alegria, sobriedade etc.)
É uma preocupação antiga do homem reproduzir o colorido da natureza em tudo que o rodeia. Portanto a cor compreende um profundo sentido psicológico.

1. Emprego da Cor nas Diferentes Áreas
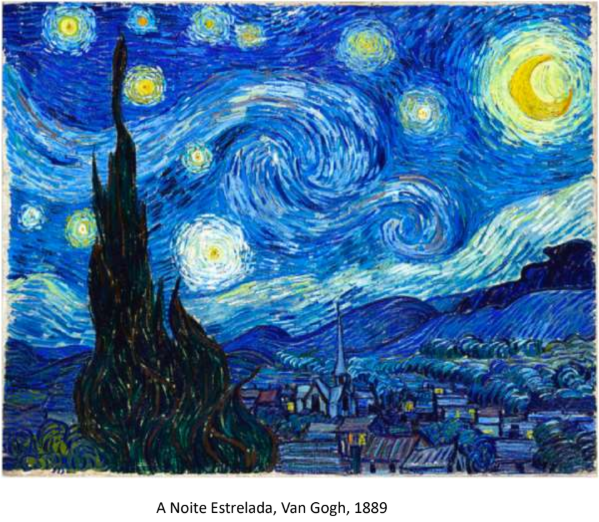
Nas artes visuais (como a pintura), a cor não é apenas um elemento decorativo ou estético. É um fundamento de expressão, e está ligada à manifestação de valores sensoriais e espirituais.

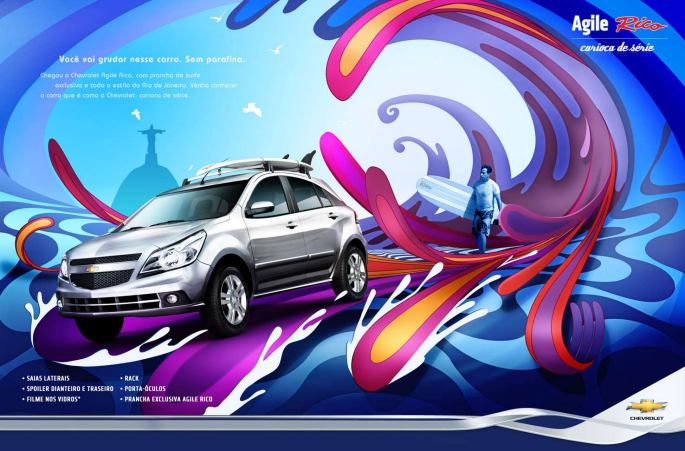
Na publicidade, a cor é sentida como forte ferramenta de atração psicológica do consumidor, pois a cor é algo que faz parte de sua vida.

No jornalismo, a cor é utilizada pelo mercado editorial como uma eficaz ferramenta para atrair a atenção de novos leitores, além de se destacar da concorrência.

Na arquitetura, a cor é utilizada para colorir o mundo onde se vive, quebrar os ambientes frios e cinzentos, manipulando assim o espaço a nossa volta.

2. Natureza da Luz e Percepção da Cor
Todo corpo material, orgânico ou inorgânico, tem a propriedade de, ao ser atingido por raios luminosos (naturais ou artificiais), refletir parte ou o todo desses raios.
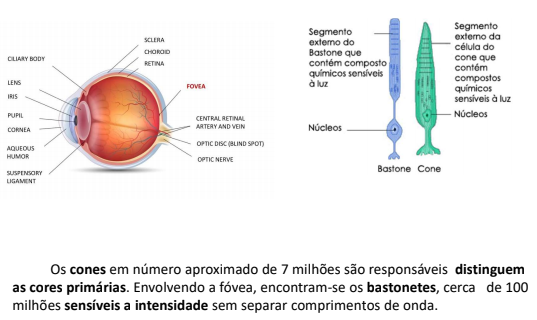
Os raios refletidos atingem o olho humano e sensibilizam algumas células neurais localizadas no globo ocular: os cones e os bastonetes, que codificam toda a informação em impulsos nervosos. Esses impulsos são então transmitidos ao cérebro através do nervo óptico, e lá serão convertidos em imagem.

Se um corpo reflete todo o espectro da luz incidida, ele é percebido como branco. Se um corpo absorve todo o espectro da luz incidida, ele é percebido como preto. O corpo que é percebido como colorido absorve todo o espectro da luz incidida, refletindo apenas a parte do espectro luminoso correspondente à cor observada.

2.1. (RGB) Síntese Aditiva – Cor Luz
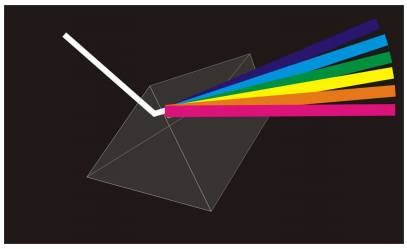
A luz branca é a somatória de todas as cores do espectro, conforme demonstrado por Isaac Newton em seu experimento com o prisma.

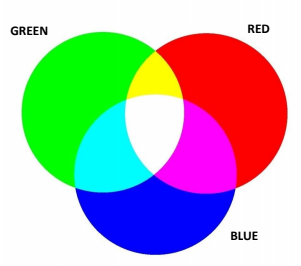
No trabalho com mídias digitais ou eletrônicas, não é possível somar todo o espectro para se obter a cor branca. Basta adicionar as 3 cores básicas, na forma de luz: o vermelho (Red), verde (Green) e azul (Blue), que formam o sistema RGB de síntese aditiva.

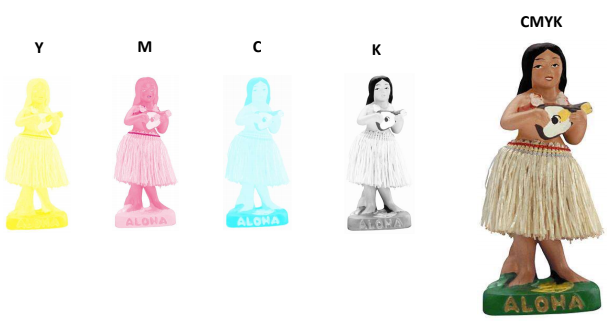
2.2. (CMYK) Síntese Subtrativa – Cor Pigmento
Os pigmentos coloridos, utilizados em imagens impressas, absorvem alguns raios luminosos e refletem outros (as cores que vemos). A imagem impressa nada mais é do que uma ilusão de óptica, causada pelos pontos de pigmento colorido.

Cada cor básica, ciano (Cyan), magenta (Magenta) e amarelo (Yellow), reflete 1/3 do espectro de luz visível. Portanto, somando-se as 3 cores, temos absorção total da luz, resultando no preto. Contudo, a pureza dos pigmentos gráficos não permite uma absorção completa, e o preto sai comprometido. Daí a necessidade de se utilizar o pigmento preto em si (Key), que atua como cor de correção. Isso completa o sistema de síntese subtrativa CMYK.

2.3. Código Hexadecimal
As cores exibidas em telas e monitores são definidas a partir do código hexadecimal, que é composto pelo sinal de sustenido (#) seguido de 6 dígitos. Os dois primeiros indicam a intensidade da cor vermelha, os dois do meio dizem respeito ao verde, e os dois últimos sobre o azul.
Cada cor tem 256 tonalidades. No hexadecimal, elas são definidas por números e letras:
# 0 1 2 3 4 5 6 7 8 9 A B C D E F G
Sistema hexadecimal significa sistema de 16 unidades. Assim:
- A = 10
- B = 11
- C = 12
- D = 13
- E = 14
- F = 15
- 0 = 16
Quanto mais próximo do zero, mais escuro, e quanto mais próximo do 15, mais intensa é a cor.

3. Cor e Percepção Visual
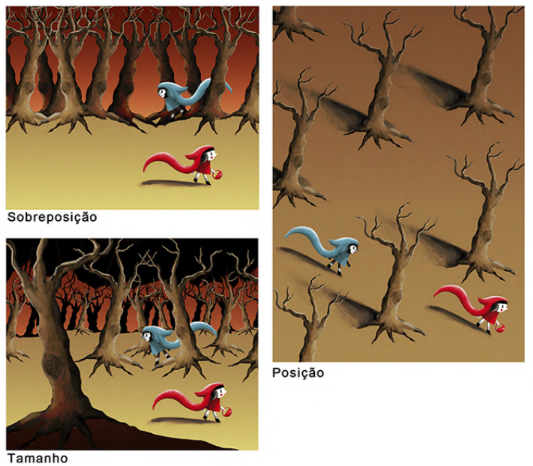
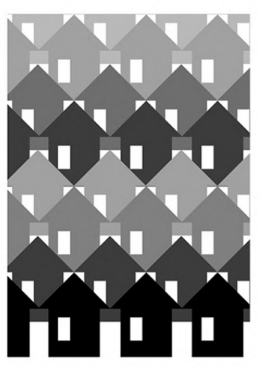
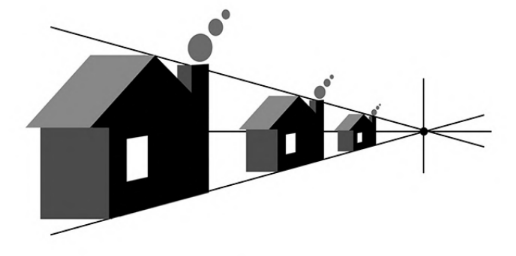
Cada pessoa enxerga uma cor de maneira isolada e particular. A cor pode atuar sobre a emotividade humana e dar sensações de movimento e proximidade.
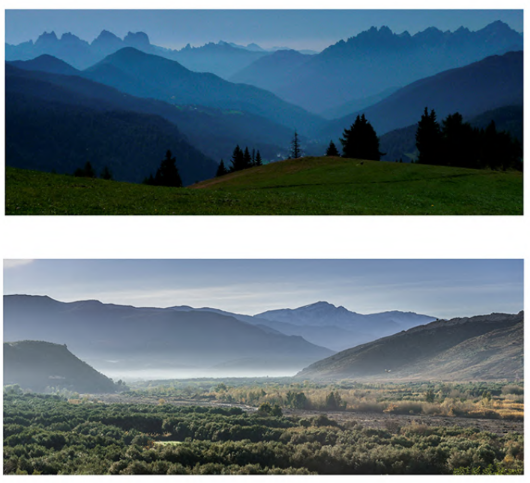
Uma sensação de proximidade só é possível se compararmos cores diferentes entre si:
- Cores quentes dão a sensação de mais proximidade, calor, densidade, opacidade e secura, além de serem estimulantes.
- Cores frias parecem distantes, leves, transparentes e úmidas, além de serem relaxantes.





3.1. Classificação das Cores




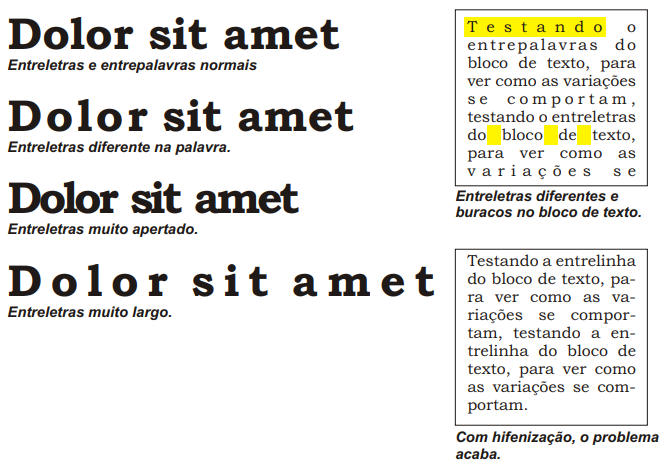
3.2. Cor e Legibilidade do Tipo
O contraste entre cores do tipo e do fundo deve ser trabalhado, visto que a cor é um elemento de forte influência no processo de percepção e leitura.
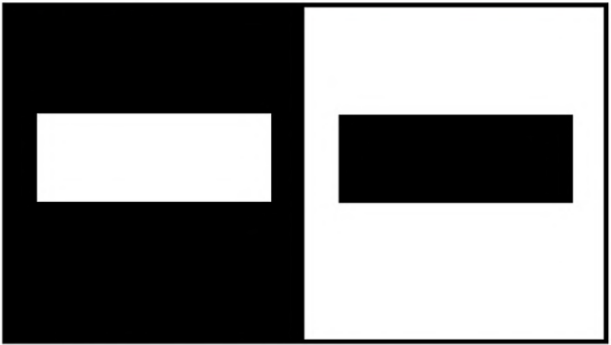
A) Monocromáticos
Em trabalhos monocromáticos (em que existe apenas uma cor), o ideal é a procura dos opostos. Quanto mais distantes forem os tons entre si, maior será o contraste.

B) Policromáticos
No caso de trabalhos com várias cores (policromáticos), o ideal é buscar apoio em sombras leves. Utilizar tons de cinza sobre fundo colorido é extremamente delicado. Devemos procurar sempre aumentar o contraste entre texto e fundo.

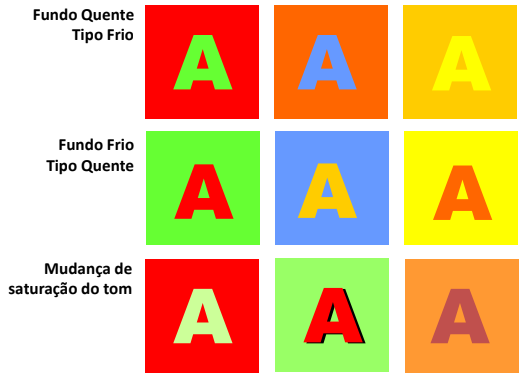
C) Tons Quentes e Frios na Relação Tipo/Fundo
Tons frios aplicados em tipos perdem o impacto visual, enquanto as cores quentes (dependendo do fundo) são mais impactantes.
O impacto tonal pode ser obtido com uma sombra ou a atenuação do tom através da saturação.

Elementos que facilitam a memorização:
- Letras e formas em azul (mas não o azul como fundo);
- O mesmo para amarelo, violeta e vermelho.

Elementos que dificultam a memorização:
- Encontro de verde e amarelo;
- Encontro de verde e rosa;
- Todas as variações de verde a tons pastéis.


4. Características das Cores
4.1. Matiz ou Tom

Corresponde à intensidade espectral de cada cor (qual o comprimento de onda dominante). É o fator diferencial de uma cor, que se especifica com um nome e o que o define em relação aos outros tons (amarelo, verde, vermelho, violeta etc.)
Matiz se refere à cor “pura“, sem adição de branco ou preto.


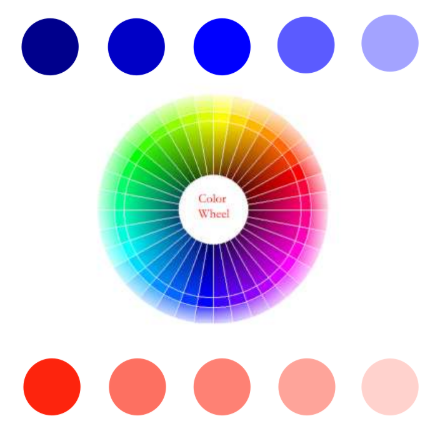
4.2. Saturação ou Grau de Pureza

É um parâmetro que especifica a qualidade de um matiz de cor pelo seu grau de mesclagem com a cor branca.
Quando se adiciona preto a determinado matiz, este se torna gradualmente mais escuro, e essas graduações são chamadas escalas tonais ou degradê.
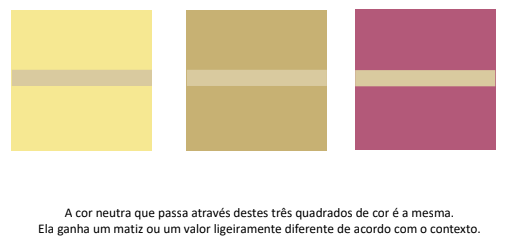
4.3. Luminosidade ou Valor

É a capacidade da cor de refletir a cor branca que há nela.

5. Harmonização
Johannes Itten (Suíça – 1888-1967) percebeu que havia um certo senso comum entre as cores utilizadas pelos diversos pintores famosos.
Eles faziam, intuitivamente, diversas combinações harmônicas de cores, sem recorrer aparentemente a nenhuma teoria pré-concebida.
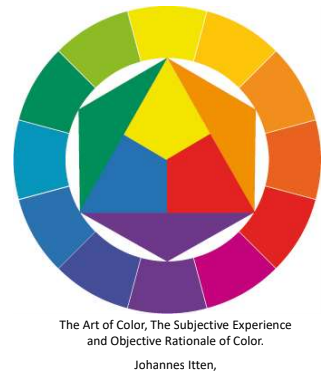
Observando o modo como esses pintores combinavam as cores em seus trabalhos ao longo da história, Itten criou uma teoria para isso e a publicou em um livro: The Art of Color, the Subjective Experience and Objective Rationale of Color.
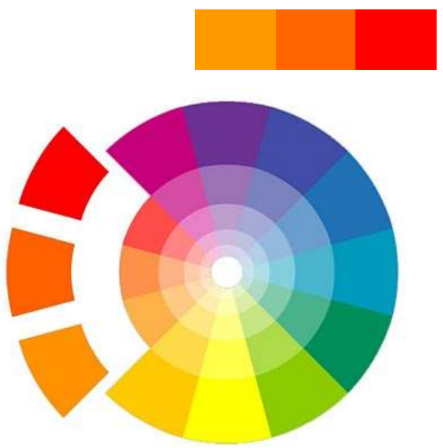
Itten mostra que, embora as pessoas possuam diferentes julgamentos em relação à harmonia das cores, é possível estabelecer algumas regras que fazem sentido para a quase totalidade das pessoas. Ou seja, algumas cores sempre vão combinar melhores com determinadas cores do que com outras. Para demonstrar, ele criou o disco cromático, dividido em 12 cores:

Na montagem de um desenho, gráfico ou cenário, novos elementos vão pouco a pouco sendo adicionados.
Se as cores desses novos elementos formam pares complementares no disco de cores, todos os elementos, ao término do desenho, serão harmônicos: traduzirão paz, calma.
Caso as cores dos novos elementos adicionados forem assimétricas em relação ao disco, os elementos não serão harmônicos: traduzirão agitação, conflito.
Ou seja, conhecendo-se a técnica da combinação de cores, é possível expressar emoções.
Conhecemos mais sentimentos do que cores. Assim, uma mesma cor pode expressar diferentes conceitos, muitas vezes contraditórios, pois nenhuma cor está ali sozinha. Está sempre cercada de outras cores, e é através dessa combinação (acorde cromático) que podemos produzir as sensações desejadas.

5.1. Cores Monocromáticas

É a harmonia que emprega só uma cor, porém em tonalidades diferentes.
Interessante para pequenos espaços. A variação de texturas evita a monotonia.
Depois da complementar, é uma das composições mais utilizadas.

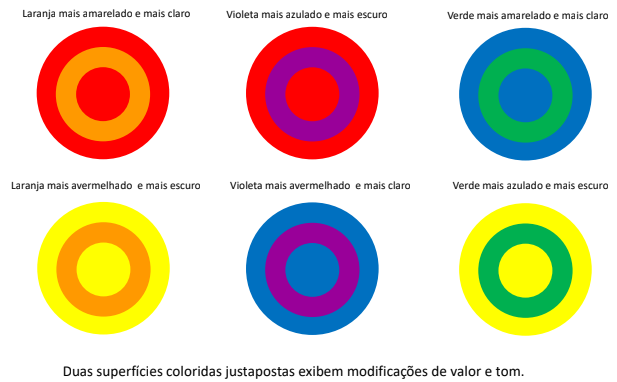
5.2. Cores Análogas

Possuem a mesma cor base e estão justapostas no círculo de cores.

5.3. Cores Complementares

Ocupam lugares opostos no círculo cromático.


5.4. Harmonia Assonante
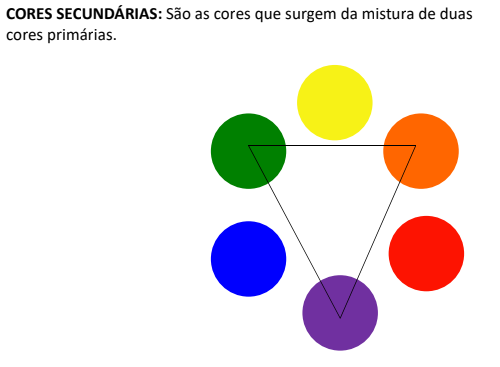
Caracterizada por múltiplas cores, predominando as cores primárias.

5.5. Harmonia Consonante
Combinação de cores onde há a predominância de uma única cor, ou seja, relaciona-se um conjunto de matizes próximos (vermelho, laranja, amarelo e verde, por exemplo).

5.6. Harmonia Dissonante
Combinação de cores que utiliza um conjunto formado por cores complementares.

5.7. Harmonia Triádica

Consiste na utilização de três cores equidistantes no círculo cromático. Possui alto contraste com riqueza de cores.

5.8. Harmonia Tetrádica
Usa dois pares de cores complementares, dando bastante contraste e possibilitando inúmeras variações.

5.9. Harmonia Cores em Quadrado
Semelhante ao esquema tetrádico, mas com cores equidistantes no círculo cromático, que formam um quadrado.

6. Aspectos Culturais da Cor
Os costumes sociais e os aspectos psicológicos são fatores que interferem na escolha das cores. Em determinadas culturas, é comum diferenciar, por exemplo, as vestes das mulheres idosas das vestes usadas pelas jovens através da cor.
O mesmo pode se dizer da diferenciação de gêneros, embora exista uma tendência na cultura ocidental a que isso desapareça.
Os hábitos sociais fixam atitudes psicológicas que orientam inconscientemente inclinações individuais.

Esses significados ficam tão enraizados na nossa cultura que transportamos aspectos visuais para a linguagem oral, com o objetivo de definir estados emocionais (“fulano amarelou”).
No campo psíquico, conclui-se que a reação de indivíduos deprimidos está geralmente ligada à forma, indicando o temperamento frio, controlado e introspectivo. Já pessoas mais abertas a estímulos externos têm mais sensibilidade à cor, além de estarem mais propensas à desorganização e às oscilações emocionais.
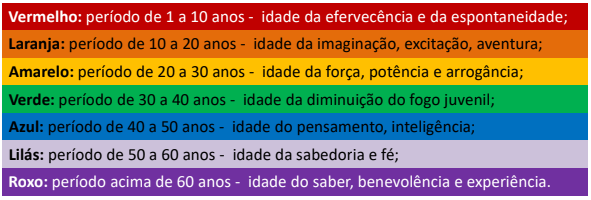
O psicólogo Juan Bamz estabeleceu um estudo muito utilizado no campo mercadológico. Nesse estudo, Bamz atribui uma faixa etária para cada cor.

Através desse estudo, percebe-se que idosos preferem tonalidades mais escuras, geralmente nos tons azul ou verde.
Outra constatação é que uma criança absorve 10% da luz azul, enquanto um idoso absorve cerca de 57%.
Nos primeiros meses, a criança tende a se interessar primeiro pelos tons quentes, e só depois tem interesse pelos tons mais frios.
Em 50% das vendas efetuadas para idosos, tons frios predominam na embalagem. Para o público jovem, a escala se inverte: 50% das compras têm predominância de cores quentes na embalagem.
Muitos especialistas defendem que a visão cromática resulta do desenvolvimento e da educação do indivíduo, uma vez que a recepção da visão cromática, o armazenamento dos estímulos visuais e a interpretação do meio ambiente se processam no córtex cerebral.
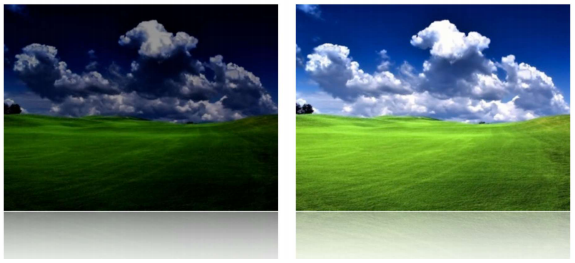
O humano acumula em sua memória experiências que o definem e fazem agir de determinadas maneiras no decorrer da sua vida. Com este enfoque, pode-se concluir que a incidência da luz influencia em como a cor será lembrada.
As pessoas de clima quente tendem a se expressar mais por determinada cor, geralmente as puras, enquanto as de clima frio tendem a optar mais pelas cores frias. Talvez isso esteja relacionado ao fato de que uma iluminação maior pode corresponder a uma recordação mais viva da cor.
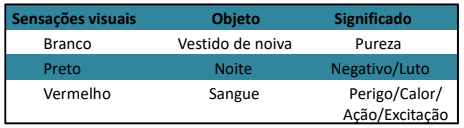
7. Sensações Acromáticas



8. Sensações Cromáticas







Em síntese, é possível notar que uma cor pode nos informar
– Luciano Guimarães
sobre inúmeros fatos. A precisão da informação dependerá
pois, da história dessa cor, do conhecimento pelo receptor da
informação dessa história e do contexto criado pela
apresentação da notícia para “empurrar” a cor para o
significado que se espera ela venha a formar.