1. Elementos Essenciais da Linguagem Compositiva

Composição é a organização dos elementos com o fim de se comunicar algo a determinado público-alvo.
Desde a infância, cerca de 80% das informações que recebemos vêm através das imagens. A experiência visual humana é fundamental para seu aprendizado, como forma de compreender o meio-ambiente.
Além disso, a informação visual é o mais antigo registro da história humana.
Aprender a “ver” uma imagem está para além do simples “enxergar“. A Grécia antiga via a cegueira como o pior castigo para o homem. Afinal, entendemos o mundo pelos olhos e também nos expressamos por eles.
A comunicação visual se dá por meio de mensagens visuais entre um emissor e um receptor, e é sempre intencional: o emissor tem a intenção de passar informações práticas e também informações estéticas para o receptor.
As mensagens visuais são interpretadas a partir dos sinais gráficos (desenhos, símbolos, palavras) e também do contexto, que determina o sentido do design e o modo como ele é interpretado.
Os sinais gráficos podem ser representações ou metáforas do objeto a que se referem.


O significado da imagem e texto não expressa as ideias dos designers. Embora a forma é determinada ou modificada pelas preferências estéticas do designer, a mensagem deve ser pensada para ser compreendida pelo público-alvo.
2. Funções da Comunicação Visual
- Identificar;
- Informar e instruir;
- Apresentar e promover.
3. Elementos Básicos da Comunicação Visual
3.1. Ponto
- Unidade mais simples e irredutivelmente mínima;
- Funciona como ponto de referência ou indicador de espaço;
- Qualquer ponto tem grande poder de atração visual sobre o olho humano.
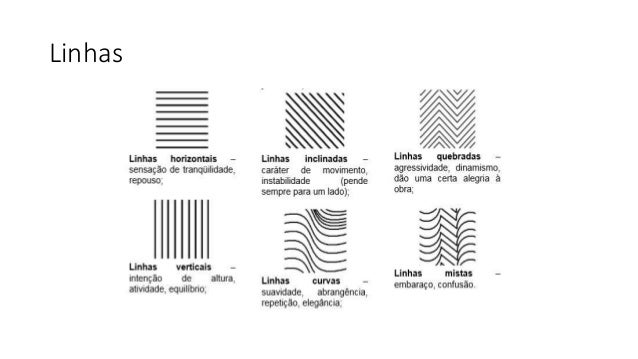
3.2. Linha
- Quando os pontos ficam próximos entre si, a ponto de ser impossível identificá-los separadamente, temos uma linha.
3.3. Forma
- As linhas podem descrever formas;
- As 3 formas básicas, planas e simples são: o quadrado, o círculo e o triângulo;
- São facilmente descritas e construídas, tanto visual quanto verbalmente.
- As formas expressam 3 direções básicas e significativas: horizontal/vertical, diagonal e curva.
4. Fundamentos Sintáticos do Alfabetismo Visual
O planejamento visual gráfico se resume em compor o texto e a imagem. Texto é imagem, havendo ou não outros elementos entre eles.
A regra básica para todo processo de criação básica é:
Tudo que é lido, antes de mais nada é visto pelo receptor.
Os designers organizam e induzem o trajeto para que o receptor possa se guiar em busca da informação desejada.
Composição:
- É o método através do qual conseguimos combinar os elementos visuais em determinado espaço ou campo visual;
- É um meio interpretativo de controlar a reinterpretação de uma mensagem visual por parte de quem a recebe;
- O objetivo básico é potencializar o efeito comunicativo sobre o público-alvo;
- É o passo mais crucial na solução de problemas visuais;
- O resultado das decisões compositivas determina o objetivo e significado da manifestação visual, e tem fortes implicações ao que é recebido pelo espectador.
5. Input Visual da Comunicação
O significado das mensagens visuais ultrapassam os efeitos cumulativos da organização dos signos gráficos básicos (o todo é maior que a soma das partes).
Esse processo de assimilação do conteúdo envolve também os mecanismos perceptivos compartilhados pelo organismo humano.
A este processo, ou seja, a essa composição se dá o nome de input visual.
6. Output Visual da Comunicação
O processo comunicacional vai além da visão humana.
A assimilação do conteúdo visual sofre a interferência de fatores ambientais, culturais, psicológicos, emocionais, semiológicos etc.
A este fenômeno dá-se o nome de output visual.
Não há regras absolutas: o que existe é um alto grau de compreensão do que vai acontecer em termos de significado se fizermos determinadas ordenações das partes que nos permitem organizar e orquestrar os meios individuais.
– Donis A. Dondis, Sintaxe da Linguagem Visual
7. Elementos da Sintaxe Visual
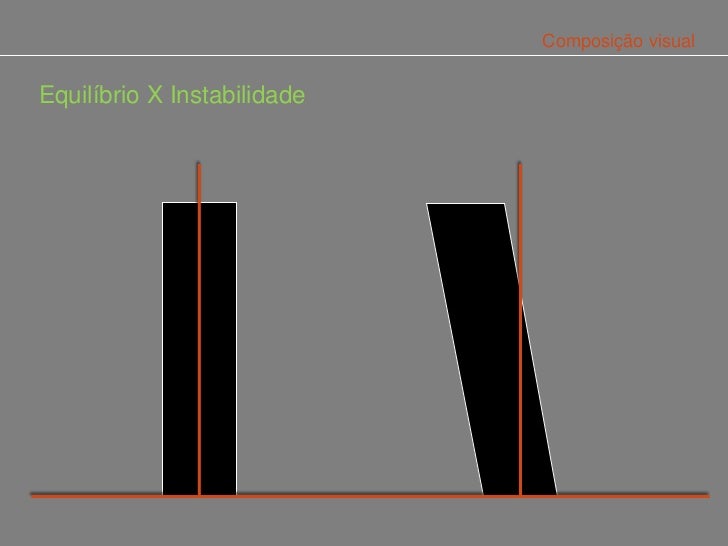
- Equilíbrio x Instabilidade:
- A mais importante influência, tanto psicológica quanto física, sobre a percepção humana.

- Simetria x Assimetria:
- A simetria é repousada e digna, porém estática;
- Na simetria, a partir do traço da linha vertical, percebemos que os elementos de ambos os lados são análogos;
- A assimetria é dinâmica e facilita a variedade;
- A assimetria é a mais usada em publicidade, por seu dinamismo e interesse natural.
- Tensão x Estabilidade:
- Muitas formas no meio ambiente parecem não ter estabilidade. O círculo é um exemplo;
- Os elementos repousam nos eixos sentidos, dando a sensação de estabilidade.

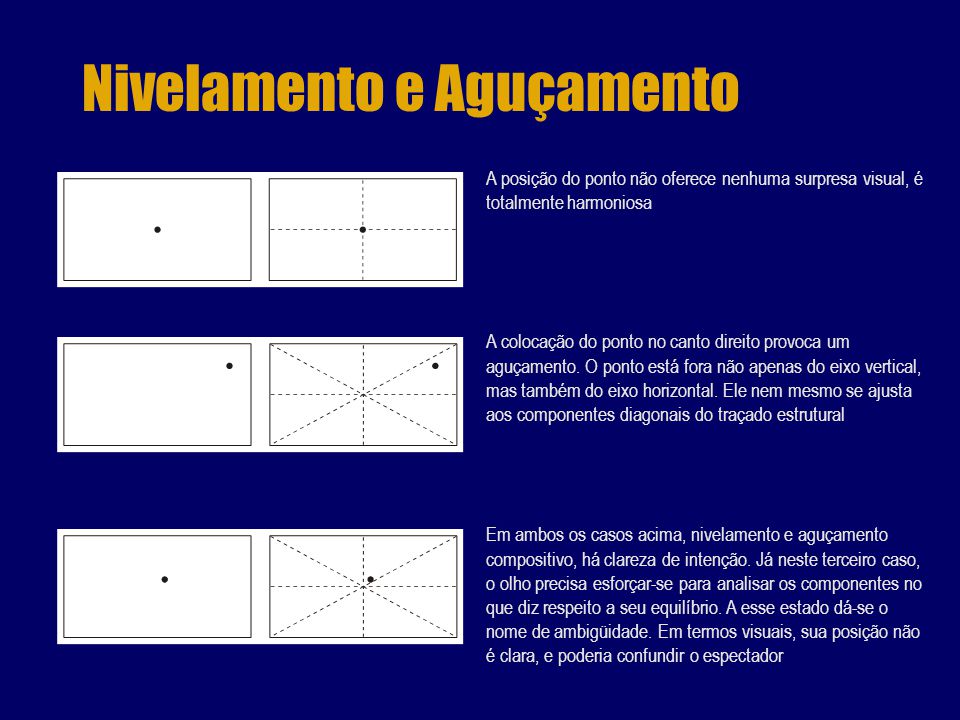
- Nivelamento:
- Quando não há surpresa visual;
- Os elementos se encontram organizados na direção dos eixos de sentido.
- Aguçamento:
- Os elementos se encontram entre dois eixos de sentido, causando surpresa visual e chamando a atenção.
- Ambiguidade:
- Os elementos não estão alinhados com os eixos de sentido, mas estão próximos a eles, dando a sensação de ambiguidade entre estabilidade e tensão.

- Legibilidade:
- É importante que o texto escrito esteja legível.
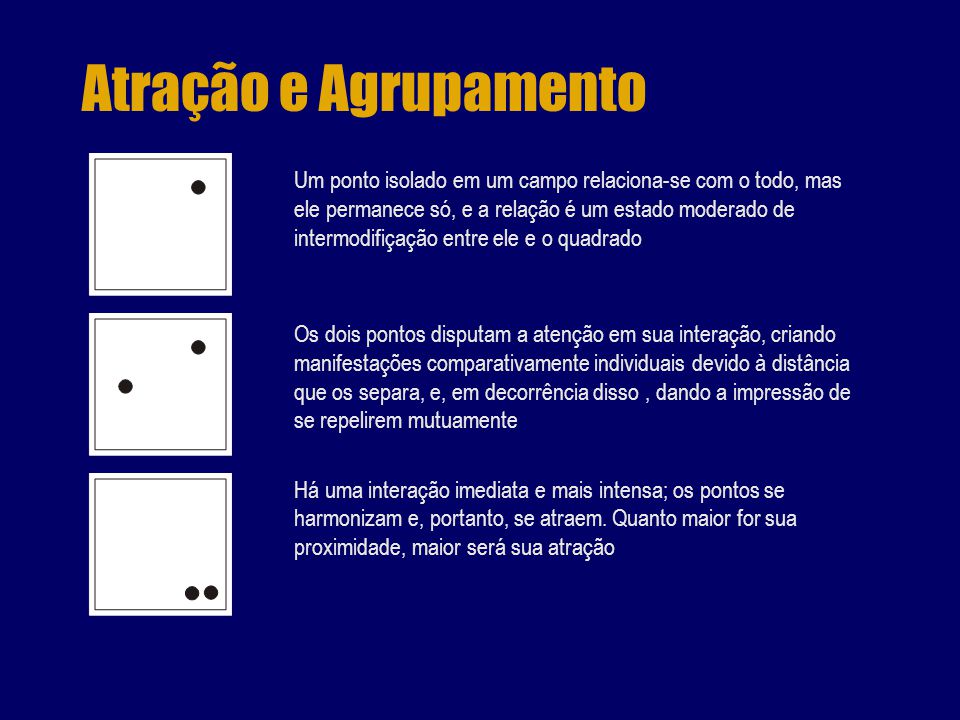
- Atração e Agrupamento:
- Um ponto isolado relaciona-se com o todo, mas permanece isolado;
- Dois pontos geram disputa e repelência;
- A partir de 3 pontos, os olhos fazem conexões invisíveis entre os pontos agrupados pela proximidade.

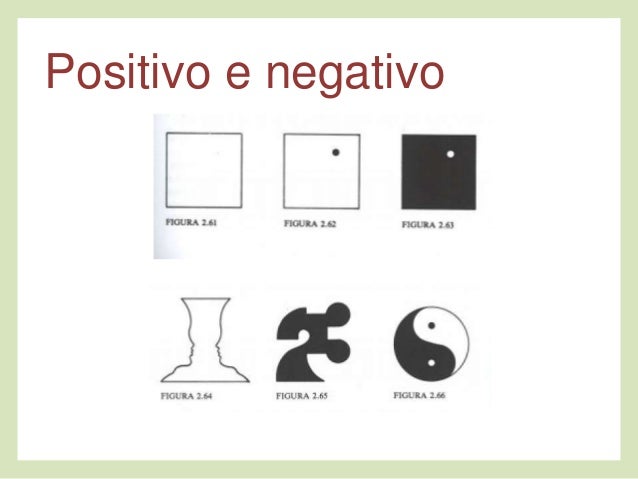
- Positivo e Negativo:
- Criam uma sequência de visão;
- O que domina o olho na experiência visual (figura) é visto como um elemento positivo;
- Tudo aquilo que se apresenta de forma mais passiva (fundo) é viso como um elemento negativo.

- Tamanho e Distância:
- O que é maior parece mais próximo no campo visual;
- A distância relativa é mais claramente percebida pela superposição.

- Expansão e Contração:
- Elementos claros sobre fundos escuros tendem a se expandir;
- Elementos escuros sobre fundos claros tendem a contrair.
- O que devemos evitar:
- Conflito;
- Desordem;
- Ilegibilidade;
- Quebra de leitura;
- Excesso de imagens.
8. Campo Visual
O espaço ou formato disponível para a execução de uma peça de comunicação visual.
É a área de atuação dos signos que compõem a peça gráfica, geralmente delimitada pelas bordas ou extremidades do papel, da tela, do monitor, da parede, ou seja, os limites físicos da mídia utilizada como canal de comunicação.
9. Os Quatro Princípios Básicos do Planejamento Visual
A diagramação é a disposição dos elementos da peça gráfica que deverão fazer parte de uma publicação. Devemos considerar os seguintes elementos:
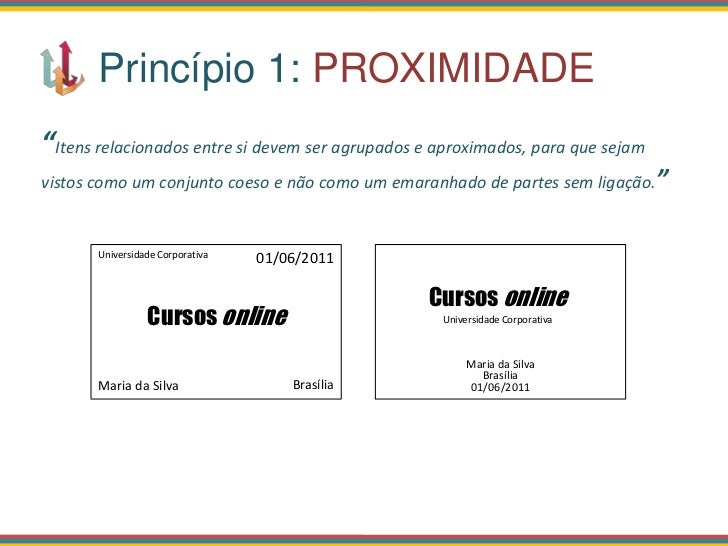
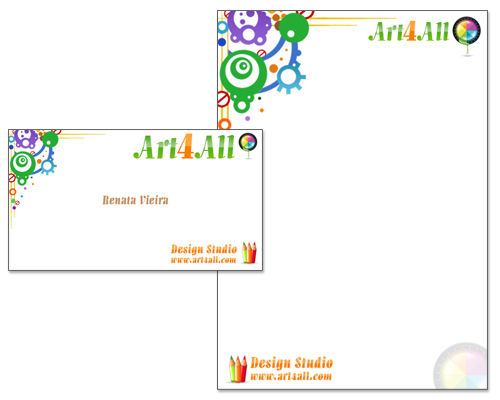
9.1. Proximidade
Elementos análogos devem estar próximos para facilitar a busca de informações pelo espaço visual.

9.2. Alinhamento

Um texto alinhado à esquerda produz um espaçamento muito equilibrado entre letras e palavras. Como as linhas terminam em diferentes pontos, o leitor é capaz de facilmente localizar cada nova linha.
Um texto alinhado à direita elimina o eixo de referência do leitor ocidental, o que é perigoso. Esse método é viável para pequenos trechos, porém não é recomendado para grandes quantidades de texto.
O alinhamento centralizado dá ao texto uma aparência muito formal. Porém, alinhar muito texto dessa forma deve ser evitado.
Os textos em alinhamento justificado, alinhados à esquerda e à direita ao mesmo tempo, facilitam a leitura de blocos longos de texto. Os conceitos de espaçamento de entreletras e entrepalavras precisam ser muito bem observados para que se eliminem os espaços em branco no corpo do texto.
Textos blocados ou justificados devem ser hifenizados para que não haja “buracos” nas palavras ou entre elas.
Textos alinhados à direita ou à esquerda não precisam de hifenização.

9.3. Repetição

A repetição de formas simples pode ser usada pra criar movimento, atividade e direção. O uso repetido de formas regulares pode aparentar harmonia, unidade e ritmo.
Pode-se ainda repetir somente a cor, o formato, o tamanho, a textura, a direção ou a posição de elementos na composição de padrões, que se agruparão por similaridade.
A repetição de objetos pode ser feita de forma linear ou em círculos, quadrados ou configurações geométricas compostas. Elas podem ainda variar em direção ou arranjo espacial. Podem ser refletidas, inversas (imagens espelhadas) ou rotacionadas.
No caso da inversão, a repetição se dá somente com arranjos assimétricos, pois a forma simétrica vem ser a mesma forma quando invertida, ou espelhada.
A intenção principal deste mecanismo seria unificar as formas no âmbito visual, dependendo da proximidade dos elementos.
9.4. Contraste

Uma das necessidades do homem é a procura constante pelo equilíbrio, pela harmonia, nas formas de expressão.
Como consequência disso, a técnica visual do contraste atua como elemento fundamental para intensificar o significado no processo comunicativo.
Esta técnica se expressa graficamente através de várias formas, tais como: contraste de tom, contraste de cor, contraste de forma e contraste de escala.
- Contraste de Tom
- Nesta variante, as modulações entre as áreas claras e escuras determinam a intensidade do contraste.
- Na maioria das vezes, a percepção dos elementos gráficos pode determinar o contraste tonal em posição ao restante do espaço do campo visual.

- Contraste de Cor
- Por sua característica fortemente carregada de apelos emotivos, a cor expressa um grande impacto como elemento de contraste.
- De todos os fenômenos de contraste de cor, o que mais se destaca é a utilização da oposição cores quentes x cores frias.A chance de acidentalmente conseguir-se uma situação de ambiguidade é muito grande nesta técnica.

- Contraste de Escala
- Como o ser humano sempre espera ver algo baseado na sua experiência visual anterior, a técnica de chocar esta expectativa com proporções incomuns entre os elementos gráficos ajuda no processo de persuasão visual.


